خبرتي في هذا المجال تكاد تكون منعدمة لكن بعد بحث بسيط واستفسار من بعض الاصدقاء وجدت ان اغلبهم يبحثون عن قالب خفيف وبسيط جدا. بطبيعة الحال هذا الامر لديه معنى واحد وهو انهم يبحثون عن قوالب سريعة التصفح لهذا قمت بالعمل على هذا الامر في قالب lightmag لكي تستطيع استعماله باقل ما يمكن فيه لهذا الامر
الطريقة التي ساوضح لكم ستحصل بها في نتائج جوجل على تقييم يصل تقريبا 99/100 مع استعمال اعلانات ادسنس (اذا كانت الاعلانات صورية ستنخفض قليلا )
اعداد الصفحة الرئيسية والارشيف
قم بالتوجه الى لوحة تحكم القالب وقم باختيار شكل المدونة من الرئيسية كما هو موضح في الصورة التالية :

ثم بالخطوات الموضحة في الصورة ادناه

الشرح حسب الترقيم
- اختر الشكل 7 لانه بسيط جدا وايضا لا يحتاج اضافة الودجات الى قوائم جانبية هذا الشكل سيغنيك من تحميل ملفات ال css والجافاسكريبت للوجدات في الصفحة الرئيسية
- قم بتفعيل هذه الخاصية لكي يتم تطبيق نفس الامر على التصنيفات والارشيف
- تعطيل الاجاكس من اجل زيادة عدد المشاهدات لصفحات موقعك
- قم بتحديد 4 مقالات فقط لكي لايظهر لك اقتراح (above-the-flod) في نتائج Pagespeed insight
- قم بتحديد عدد المقالات التي تريد اتركها في 10
السلايدر
السلايدر لا تحتاجه في هذه الطريقة لكن اذا اردت استعماله انصحك بالسلايدر رقم 4 و 6 في حالة اردت استعمال السلايدر 6 تاكد من تتبيثه لانه سنقوم فيما بعد بالغاء بعض مكتابات jquery
المهم اذا اردت عدم استعمال قم باخفائه من الخاصية الموضحة في الصورة ادناه

عند اخفاء السلايدر لن يتم تحميل ملفات css الخاصة به يعني انت تقلل حجم الصفحة بعد كل اعداد تقوم به
اعداد المقالات – العرض الكامل
بالنسبة لاعداد المقالات سنستعمل العرض الكامل لكي نتخلص من تحميل ملفات التنسيق css والجافاسريبت للودجات ايضا لان صفحة المقالة هي اهم منطقة للزوار

اعداد المقالات – السابق والتالي
البعض يحب تقسيم المقالة الى صفحات لهذا قمت باضافة بعض الاعدادات للقالب لتسهيل الامر عليك كل ما عليك هو اختيار هذا التالي والسابق من اعدادات المقالة كما هو موضح في الصورة التالية :

الان يمكنك اضافة ترقيم لصفحة المقالة بكل بساطة من محرر النصوص كما هو موضح في الصورة التالي :

يمكنكم معاينة الامر في المقالة التالية : بايرن ميونيخ يحسم لقب البوندسليغا
تعطيل تحميل بعض مكتبات jQuery وبعض CSS
من لوحة تحكم القالب تبويب اعدادات عامة قم بالدخول الى اعدادات متقدمة وقم بالتالي :
- في حال كنت تستعمل Jetpack لصور فقط قم بتفعيل الخاصية “JetPack : Remove JS & CSS”
- في حال قم باستعمال الاعدادات التي ذكرنا فوق بخصوص المدونة الشكل 7 واستعملت ايضا العرض الكامل للمقالات قم بتعطيل “Default Widgets CSS”
- في حال لم تريد استعمال سلايدر متحرك او اي ودجت يعمل عن طريق jQuery قم بتفعيل خاصية “Remove Cycle2 Library” لكي يتم ازالتها من الصفحات
- في حال قم باستعمال الاعدادات التي ذكرنا فوق بخصوص المدونة الشكل 7 واستعملت ايضا العرض الكامل للمقالات قم بتعطيل “Sticky Sidebar”
ايضا هناك بعض الامور قد لا تحتاج استعمالها وقد قمت بذكرها في المقالة “طريقة اقتصادية لتقليل طلبات الـ HTTP على الموقع” وهي كالتالي :
- لا تستعمل اضافة المشاهدات WP-Postviews لانها تقوم بـ HTTP Request عن طريق الاجاكس
- لا تستعمل الاخبار العاجلة لانها تقوم بـ HTTP Request عن طريق الاجاكس
اذا لم ترد استعمال خطوط Droid يمكنك استعمال الخطوط الافتراضية للقالب
وهذه صورة للاعدادات المتقدمة التي استعمل :
اضغط على الصورة لمشاهدة كافة الاعدادات
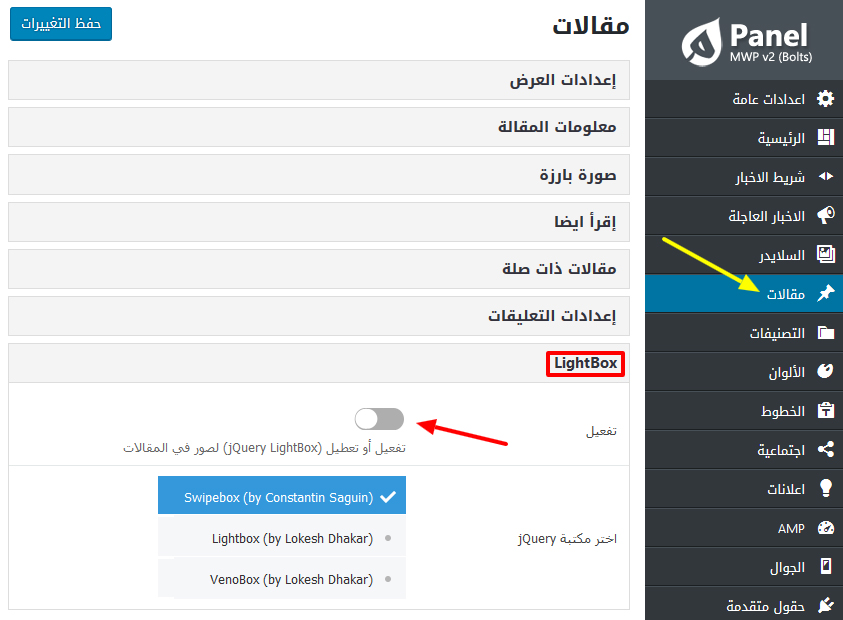
LightBox
يمكنك تعطيل مكتبات الـ lightBox لصور في حال لم تكن تدرج معارض صور او صورة داخل المقالة الامر يتم من اعادادات المقالة كما هو موضح في الصورة ادناه
الكاش
بالنسبة للكاش ضروري تركيب اضافة w3 total cache و واضافة HTML Minify راجعو الشرح الخاص بهما
نهاية الارسال 
في حال احتجتم اي مساعدة او استفسار يمكنكم المراسلة عبر واتساب او صفحة اتصل بنا