السلام عليكم ورحمة الله وبركاته
ساقوم هنا باستعمال الصور لاعداد اضافة w3 total cache لضمان عملها مع القالب بدون تعارض
قائمة المحتويات
General Settings
بالنسبة للاعدادات العامة قم بتفعيل Page Cache و Browser Cache و Minify
Page Cache
قم بوضع علامة على Enable و من قائمة الـ Page cache method اختر الـ Disk: Enhanced

Minify
قم بتفعيلها بوضع علامة على Enabled
Browser Cache
قم بتفعيلها بوضع علامة على Enabled

Page Cache
بالنسبة للاعدادات العامة (General) قم بالخطوات التالية :
- الـ Cache front page قم بوضع علامة
- الـ Cache feeds: site, categories, tags, comments قم بوضع علامة
- الـ Cache SSL (https) requests قم بوضع علامة
- الـ Cache 404 (not found) pages لا تقم بوضع علامة
- الـ Don’t cache pages for logged in users قم بوضع علامة
بالنسبة لـ Aliases لا تقم بتفعيلها
بالنسبة لـ Cache Preload قم بالخطوات التالية :
- الـ Automatically prime the page cache قم بوضع علامة
- الـ Update interval اتركها كما هي او يمكنك زيادة او نقص الفارق الزمني الذي يتم انشاء خلاله الصفحات
- الـ Pages per interval عدد الصفحات التي يتم انشاء خلال الفارق الزمني الذي قمت بتحديده في الخاصية السابقة
- الـ Sitemap URL في حالة كنت تستعمل yoast يجب عليك تفعيل هذه الاضافة من تبويب “extensions” في حالة كنت تستعمل خريطة اخرى ضع اسم الملف كما هو موضح في الصورة 2 بالسهم الاحمر
- الـ Preload the post cache upon publish events في حالة اردت ان يتم انشاء الكاش بشكل مسبق عند نشر مقال
بالنسبة لاصحاب الاستضافات المشتركة لا ينصح بتفعيل هذه الخاصية نظرا لعدد الملفات المحدود استعماله في الاستضافات المشتركة.
بالنسبة لـ Purge Policy: Page Cache اتركها كما هي
بالنسبة لـ Advanced اتركها كما هي
اضغط على الصور لمشاهدتها بحجمها الاصلي
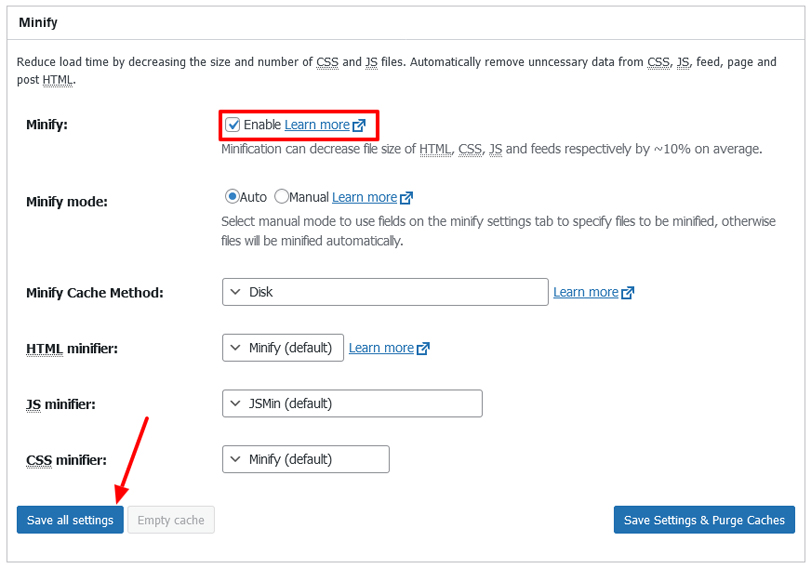
Minify
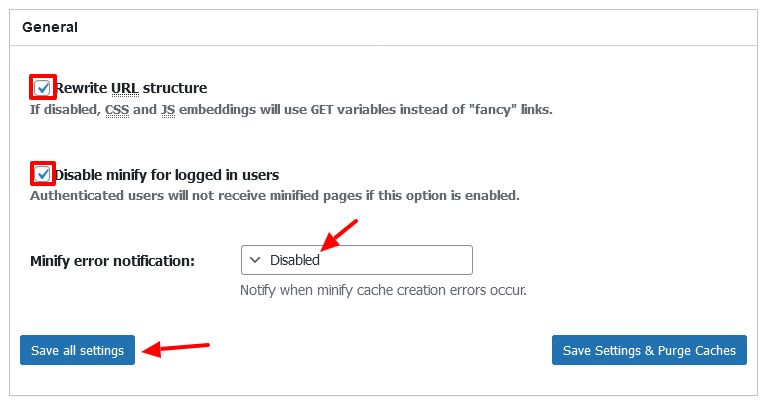
بالنسبة للاعدادات العامة (General) قم بالخطوات التالية :
- في Rewrite URL structure قم بوضع علامة
- في Disable minify for logged in users قم بوضع علامة
- في Minify error notification اختر Disabled
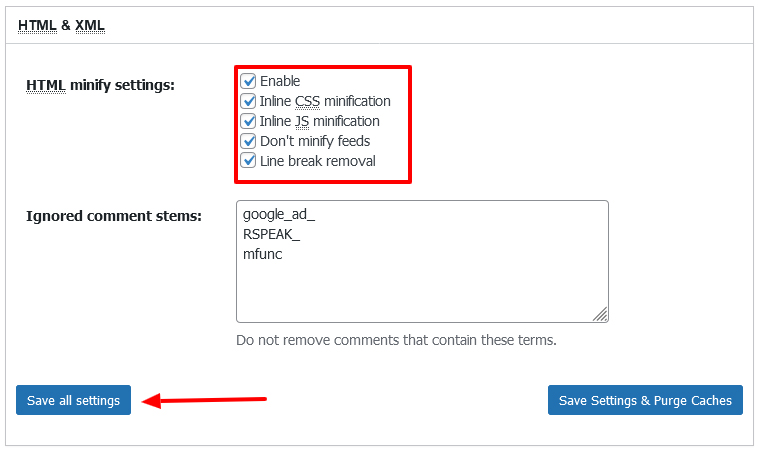
بالنسبة لاعدادات (HTML & XML) قم بالخطوات الموضحة في الصورة
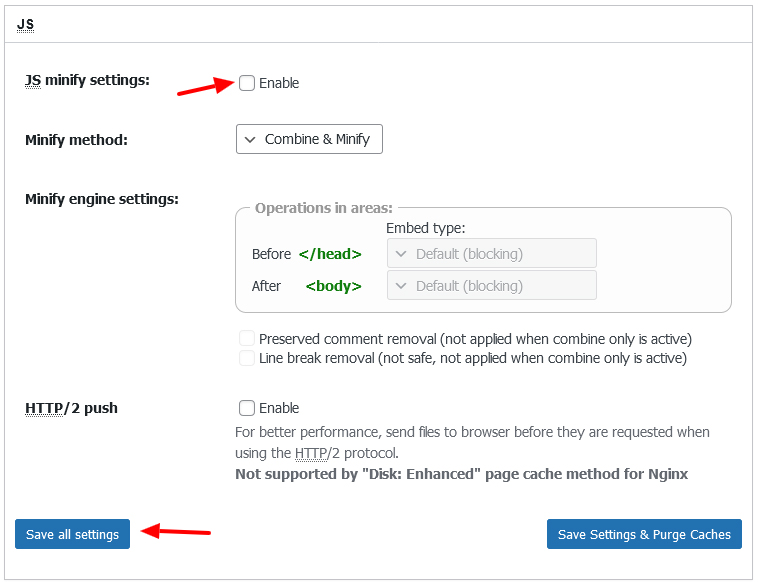
بالنسبة لاعدادات (JS) قم بتعطيلها لضمان عدم حدوث تعارض بين مكتبات jQuery
بالنسبة لاعدادات (CSS) في حالة لم تكن تستعمل اي اضافات تقوم بتحميل تنسيقات css فلا تقم بتفعيلها لانه القالب يقم بعمل inline لجميع التنسيقات
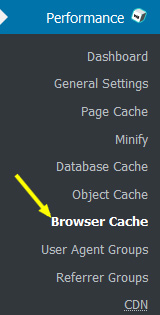
Browser Cache
بالنسبة للاعدادات العامة (General) قم بالخطوات التالية :
- في Set Last-Modified header قم بوضع علامة
- في Set expires header قم بوضع علامة
- في Set cache control header قم بوضع علامة
- في Set entity tag (ETag) قم بوضع علامة
- في Set W3 Total Cache header قم بوضع علامة
- في Enable HTTP (gzip) compression قم بوضع علامة
- في Prevent caching of objects after settings change لا تقم بوضع علامة هنا
- في Don’t set cookies for static files قم بوضع علامة
- في Do not process 404 errors for static objects with WordPress قم بوضع علامة
- في Rewrite URL structure of objects لا تقم بوضع علامة هنا
- في Apply HTTP Strict Transport Security policy قم بوضع علامة
بالنسبة لـ (CSS & JS) و (HTML & XML) و (Media & Other Files) سيتم تطبيق نفس الاعدادات التي قمت بها في الاعدادات العامة لا تنسى حفظ التغييرات