السلام عليكم ورحمة الله وبركاته
بعد التحديث من الاصدار 5 الى الاصدار 6 تم تعطيل بعض خصائص السرعة في القالب بشكل افتراضي لان بعض اصحاب المواقع يستعملون طرقهم الخاصة لتسريع تصفح مواقعهم باستعمال اضافات خاصة لهذا قمت بتعطيل تلك الخصائص حتى لا يقع تعارض مع تلك الاضافة التي يستعملون لتسريع التصفح
هذه الخطوات المراد منها الحصول على تقييم جيد في نتائج PageSpeed Insights لانه اصبحت سرعة تصفح الموقع عامل من عوامل الارشفة. والخطوات التي ساضع تعتبر ابسط خطوات تقوم بها للحصول على نتائج جيدة.
الاضافة wp meteor قد تسبب لك انخفاض في ارباح ادسنس لهذا فكر قبل استعمالها.
في الاصدار 6.1 من القالب تم ارجاع خصاية تحميل سكريبتات المواقع الاجتماعية عند النزول اسفل الصفحة قم بتفعيلها في حال لم ترد استعمال اضافة wp meteor ستساعدك نوعا ما في تسريع التصفح
قائمة المحتويات
الاضافات اللازمة
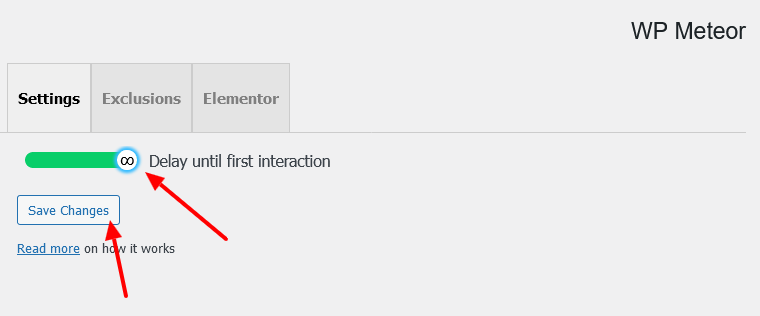
ستحتاج الى تركيب اضافة w3 total cache ثم تركيب اضافة wp meteor وقم بإعدادها بالشكل التالي :
لا تقم باستبعاد اعلانات ادسنس و احصائيات جوجل لانه اذا استبعدتهم كأنك لم تقم باي تحسينات على الاطلاق.
وصف بسيط لما تقوم به اضافة wp meteor هو تاخير تحميل جميع ملفات js سواء الخاصة بالموقع او الخارجية حتى يقوم الزائر بالتفاعل مع موقعك سواء بتحريك الماوس او لمس شاشة الجوال او عمل سكرول الى اسفل الصفحة او ضغط زر في لوحة المفاتيح او يمكنك تأخير تحميل تلك الملفات لثانيتين ويتم تحميل الملفات مباشرة على حسب الاعدادات التي تريد انت
اعدادات القالب
سنتطرق هنا فقط الى بعض الاعدادات من لوحة تحكم القالب وهي كالتالي :
- الخطوط
- الـ Video داخل تبويب addon
- الـ CDN داخل تبويب addon
- الـ CSS Asynchronously داخل تبويب addon
سنقوم بتفعيل ال CDN في هذه الخطوات لانه افضل من تحميل الملفات من الموقع بما اننا سنقوم بتركيب اضافة wp meteor اي لن تواجه مشكلة render blocking التي تظهر دائما مع مكتبة ال jQuery.min.js وايضا استعمال الملفات سيقلل الضغط على apache او nginx او سيرفر الويب الذي تستعمل وايضا يحتوي ال cdn على ميزة HTTP/2 التي تظهر في اقتراحات Pagespeed insight
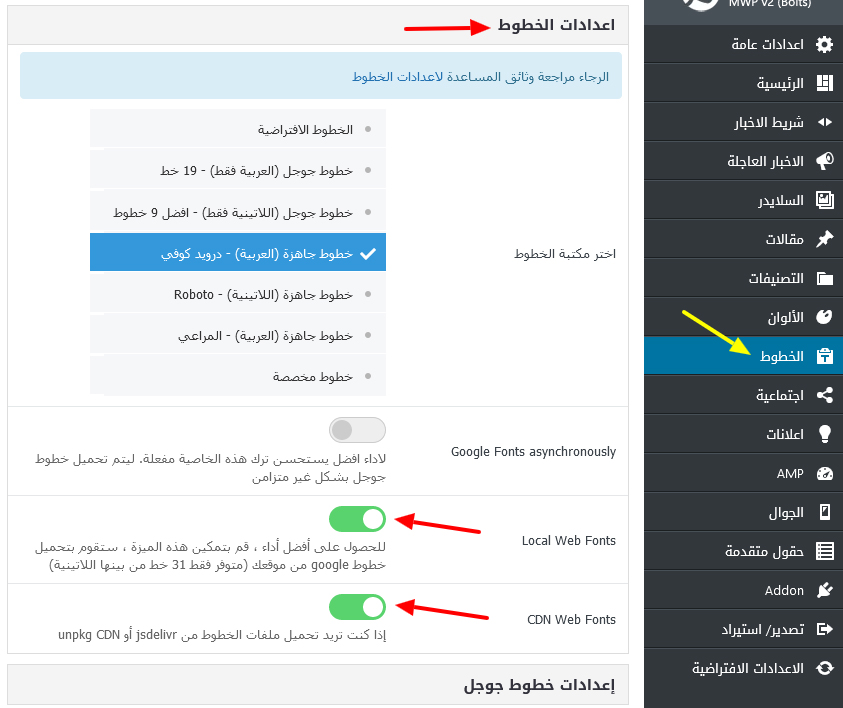
تحميل الخطوط من CDN
قم بتفعيل الـ Local Web Fonts و CDN Web Fonts الموضحة في الصورة ادناه
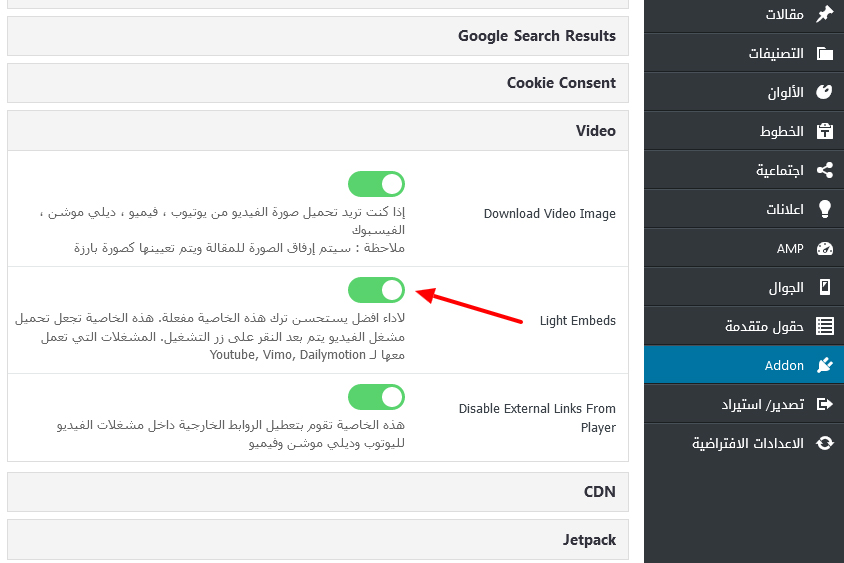
استعمال Light Embed
هذه الطريقة ستساعدك على تحسين سرعة تحميل الصفحات التي تحتوي على فيديوهات من يوتوب وديلي موشن وفيميو
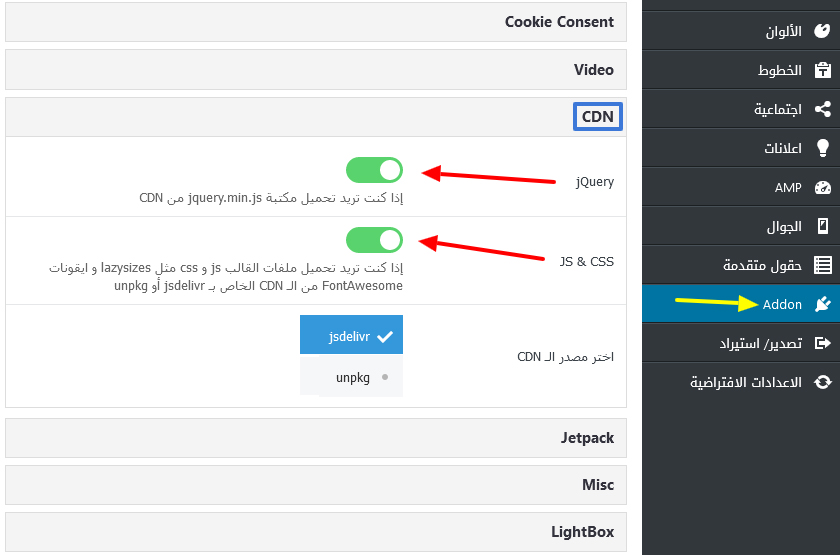
استعمال CDN
قم بالخطوات الموضحة في الصورة ادناه هذه هي الطريقة التي كنا نستعمل في الاصدار السابق مع تحميل الخطوط من جوجل لكن من اجل السرعة يستحسن تحميل الخطوط كما اشرت اليه تحميل الخطوط من CDN
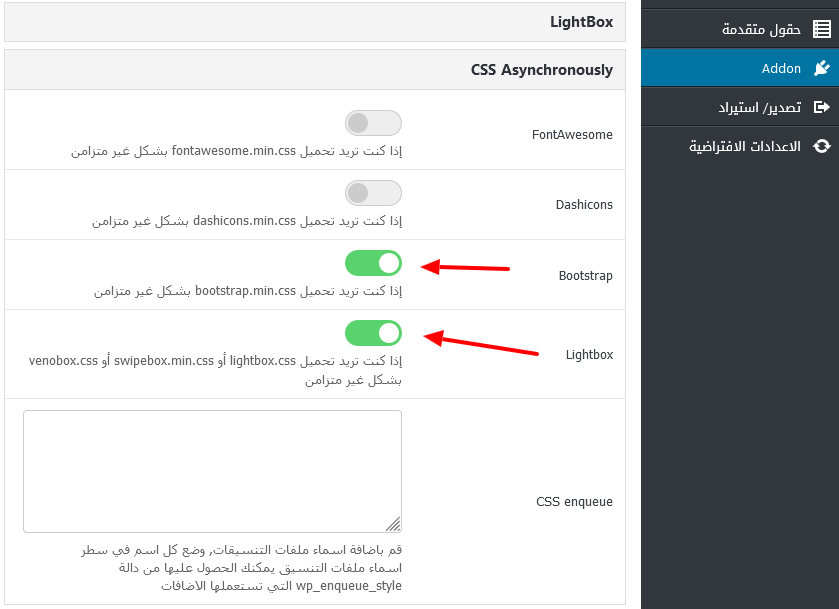
تحميل بعض تنسيقات القالب بشكل غير متزامن Asynchronously
قم بتفعيل خاصية Bootstrap و lightbox كما هو موضح في الصورة ادناه
اذا لم تكن تستعمل lightbox الخاصة بالقالب فلا تفعلها نفس الامر ينطبق على FontAwesome و dashicons
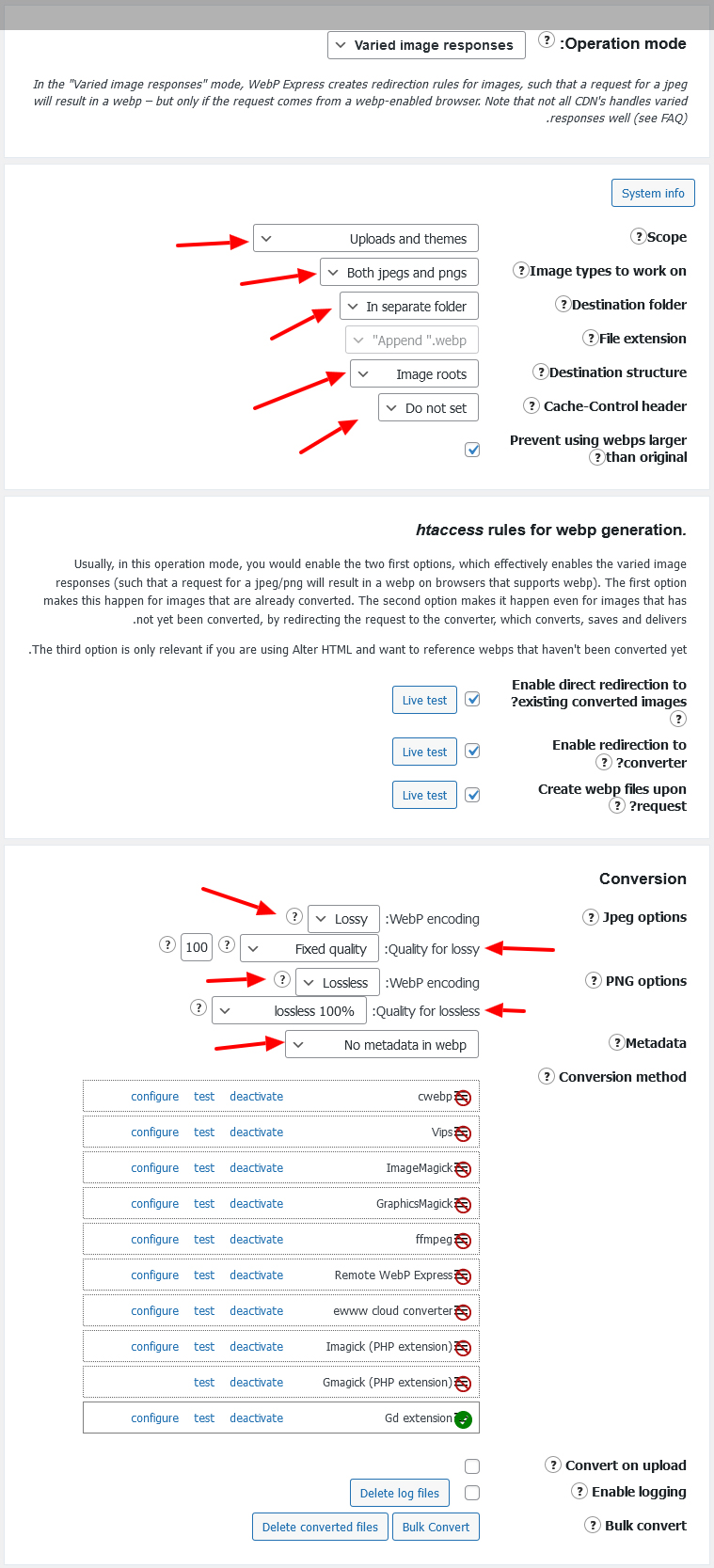
دعم الـ Webp لصور البارزة
بالنسبة لمصغرات الصور اما انك تستعمل jetpack cdn images او تقوم بتركيب اضافة webp express وهذه اعداداتها
صفحة الاضافة على ووردبريس : WebP Express
هذا كل ما في الامر ودمتم في ود.