السلام عليكم ورحمة الله وبركاته
مصغرات الصور او الصور البارزة يتم التعامل معها بطرق مختلفة لكي تستطيع اختيار الطريقة التي تناسب موقعك او حتى استضافتك على العموم ساقوم بتوضيح بعض الامور هنا بشكل عام
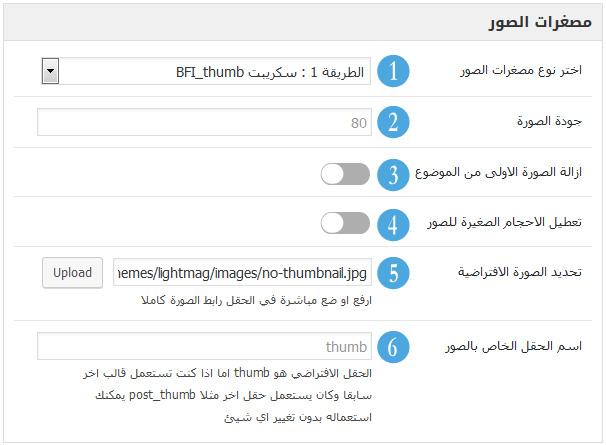
1 – نوع مصغرات الصور
لتبسيط شرح الاختلاف بين انواع مصغرات الصور ساقوم بتقسيمها الى طرق التعين والتصغير
طرق التعين
- بشكل عادي
- عن طريق الحقول الخاصة
- اول صورة مدرجة في النص
- اول صورة مرفقة
طرق التصغير
- سكريبت BFI_thumb
- سكريبت Timthumb
- مصغرات ووردبريس
- اضافة JetPack
جدول توضحي
| النوع | التعين | التصغير |
| الطريقة 1 : سكريبت BFI_thumb | بشكل عادي | BFI_thumb |
| الطريقة 2 : الحقول الخاصة | عن طريق الحقول الخاصة | BFI_thumb |
| الطريقة 3 : عرض اول صورة من المرفقات (تلقائيا) | اول صورة من مرفقات المقالة | BFI_thumb |
| الطريقة 4 : عرض اول صورة مدرجة في الموضوع (بدون تصغير) | اول صورة مدرجة في النص | بدون |
| الطريقة 5 : عرض اول صورة مدرجة في الموضوع | اول صورة مدرجة في النص | BFI_thumb |
| الطريقة 6 : Timthumb جودة عالية لصور | بشكل عادي | TimThumb |
| الطريقة 7 : Timthumb (الروابط الصديقة لمحركات البحث) | بشكل عادي | TimThumb |
| الطريقة 8 : JetPack Photon | بشكل عادي | Photon JetPack |
| الطريقة 9 : الافتراضية | بشكل عادي | ووردبريس |
تعيين – بشكل عادي
على الجهة اليسرى من صفحة تحرير المقالة تجد مربع بالشكل التالي :
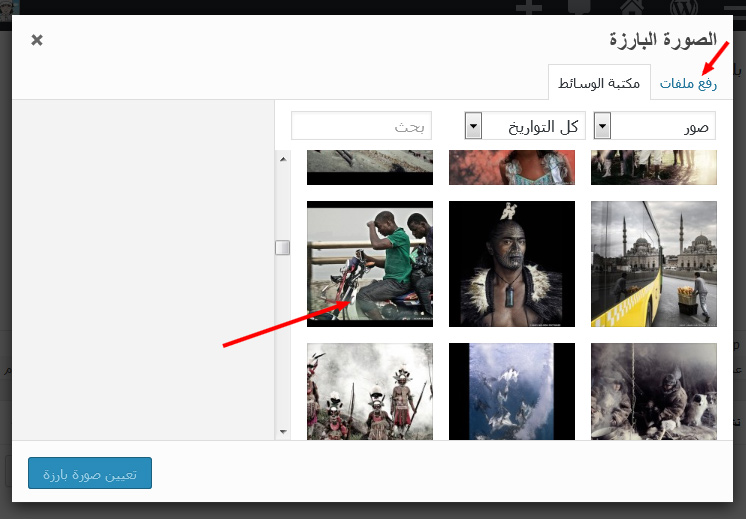
قم بالضغط على تعيين صورة بارزة بعد ذالك ستظهر لك نافدة على الشكل التالي :
تعين – عن طريق الحقول الخاصة
هنا يتم تحديد الصورة البارزة عن طريق الخصائص الاضافية ستجدها اسفل مكان كتابة النصوص اما في حالة لم تجد هذه الخصائص الاضافية فيجب عليك اظهارها اولا
راجع السؤال التالي : كيف اقوم بعرض الخصائص الاضافية في صفحة تعديل المقالة
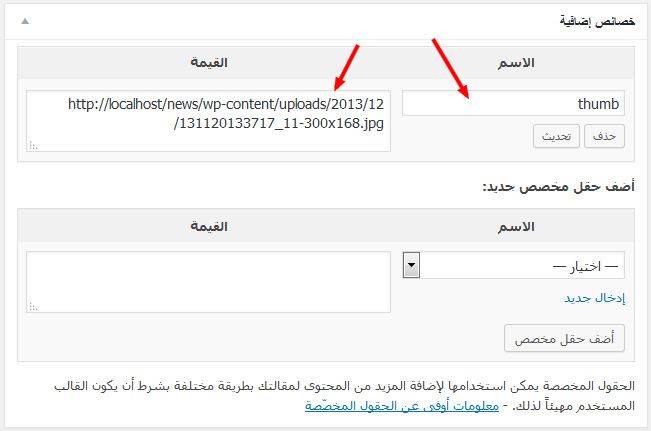
لاضافة الصور عن طريق الحقول الخاصة كل ما عليك هو انشاء حقل جديد بالضغط على كلمة (إدخال جديد) او اختياره من القائمة المنسدلة كما في الصورة التالية :
ضع الرابط الكامل للصورة البارزة في حقل القيمة كما هو موضح قي المثال اعلاه ثم اضغط على زر اضف حقل مخصص بعدها ستلاحظ انه تم اضافة الحقل كا هو موضح في الصورة التالية :
2 – جودة الصورة
بالنسبة لهذه الخاصية فهي تعمل فقط مع BFI_thumb و Timthumb يمكنك رفع القيمة الى 100 كاقصى حد في الوضع الافتراضي 80
بالنسبة لـ BFI_thumb اذا قمت بتغيير الجودة يجب عليك حذف الصور من مجلد الكاش لكي يتم انشاء صور جديدة
3 – ازالة الصورة الاولى من الموضوع
اذا كنت تقوم من قبل بادراج الصور في بداية المقالة بطريقة عادية وتريد عدم ظهور هذه الصور قم بتفعيل الخاصية
لا تفعل هذه الخاصية اذا كنت تستعمل الطريقة 4 و 5 من مصغرات الصورة
4 – تعطيل الاحجام الصغيرة للصور
هنا الحديث عن الصور التي يقوم بانشائها ووردبريس عند رفع الصور اما عن طريق المحرر او عن طريق الوسائط مثال بسيط عندما ترقع الصور مثلا باسم example.jpg يتم انشاء مقاسات مختلفة لهذه الصورة
example.jpg example-200x200.jpg example-300x200.jpg example-420x180.jpg example-600x400.jpg
اذا كنت تستعمل معرض الصور الافتراضي للوردبريس يستحسن عدم تعطيل هذه الخاصية
اذا اردت ازالة الصور التي تم انشائها بواسطة ووردبريس بشكل كامل يجب عليك تركيب اضافة Regenerate Thumbnail الاضافة معدلة لازالة المقاسات الغير مستعملة
اذا قمت باستعمال الاضافة فيجب عليك تحرير المقالة التي تقوم بادارج الصور فيها بشكل عادي كجزء من المقالة لان المقاسات القديمة سيتم حذفها بعد استعمال الاضافة وهذا سيؤدي الى عدك ظهور تلك الصور
5 – تحديد الصورة الافتراضية
تحديد الصورة الافتراضية للمقالات التي لا تحتوي على صورة بارزة. كل ما عليك هو رفع الصورة الافتراضية
راجع السؤال : كيف اقوم برفع الملفات من لوحة التحكم مثل الشعار او الايقونة او الاعلان
6 – اسم الحقل الخاص بالصور
خاص فقط بالطريقة 2 من نوع مصغرات الصور
اذا كنت تستعمل الحقول الخاصة لعرض الصور البارزة سابقا يمكنك استعمالها ايضا مع هذا القالب كل ما عليك هو تحديد اسم الحقل الي كنت تستعمل من قبل