في هذا الشرح سنوضح اعدادات الودجات والاماكن التي يجب السحب لها
Widgets Most
هذا الودجات يتم سحبه الى المكان الموضح في الصورة فقط لانه يعتمد على تصنيف المقالات
Widgets Most – اعدادات

الشرح حسب الترقيم
- في حال اردت تعطيل التحميل الكسول فوق الطية (Above-the-fold) لعدد معين من المقالات قم بتحديد عدد المقالات التي تظهر فوق الطية
- في حال اردت زيادة عدد المقالات التي تظهر قم بكتابة رقم معين
- يمكنك تحديد عدد الكلمات لعناوين المقالات
- عند استبعاد المقالات استعمل الفواصل بين ارقام المقالات مثال : 40,41,24,10 الرجاء القاء نظرة على طريقة الحصول على الرقم التعريفي للمقالات
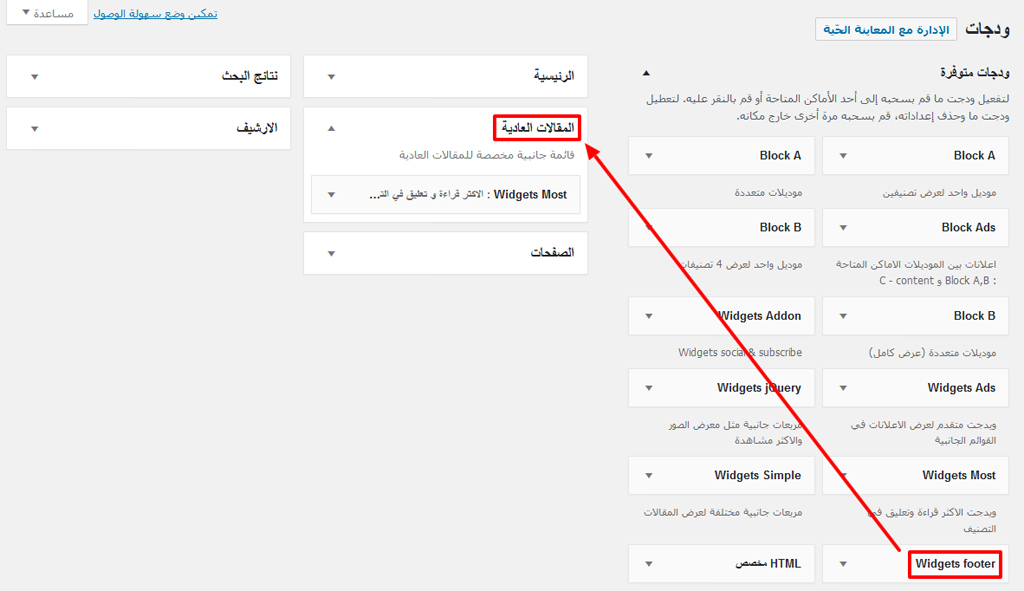
Widgets footer
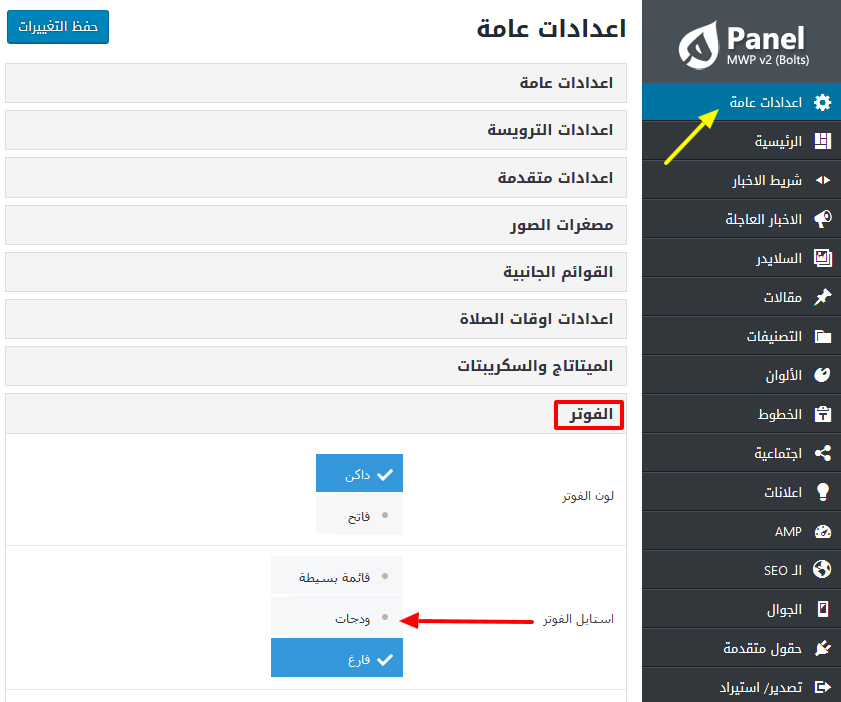
اذا اردت استعمال الودجات اسفل الصفحة يجب عليك اختيار ودجات في استايل الفوتر من تبويب الفوتر في الاعدادات العامة حتى تظهر لك المساحة الخاصة بهذا الودجت كما
هو موضح في الصورة التالية :
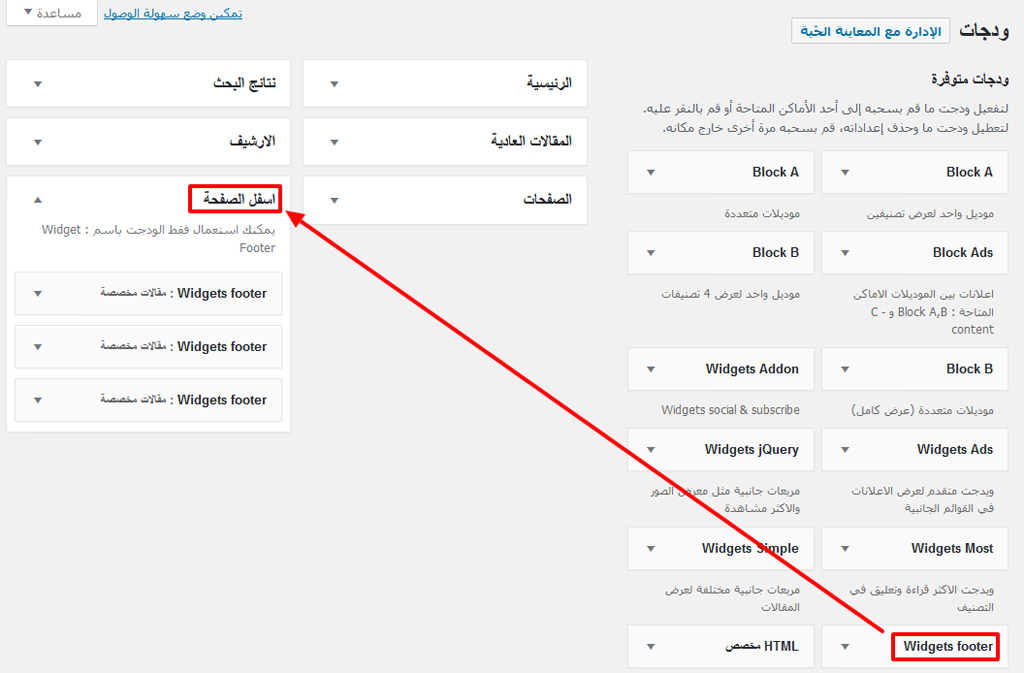
المهم بعد تفعيل المساحة يتم سحب الودجت الى المكان الموضح في الصورة ادناه
اعداد المقالات المخصصة و المقالات المخصصة بالصور
بالنسبة لهذه الاشكال فلها نفس الاعدادات تختلف فقط في عرض الصورة البارزة للمقالة

1 – عنوان مخصص
يمكنك كتابة عنوان مخصص للودجت على سبيل المثال اخر الاخبار
2 – اختر طريقة
- احدث المقالات : هذه الطريقة تعرض اخر المقالات التي تم نشرها في الموقع
- تصنيف : هذه الطريقة تعرض المقالات من التصنيف الذي قمت بتحديده من القائمة الموضحة في الصورة اعلاه بالرقم 3
- الاكثر مشاهدة : هذه الطريقة تعتمد على اضافة WP-Postviews لعرض المقالات الاكثر زيارة
- الاكثر شعبية : هذه الطريقة تعتمد على عدد التعليقات للمقالات
3 – اختر تصنيف
في حال قمت باختيار تصنيف من الخاصية السابقة قم بتحديد التصنيف الذي تريد استعماله من القائمة
4 – عدد المقالات
في حالة حالة اردت زيادة او تقليل عدد المقالات التي تظهر قم بكتابة رقم معين
5 – تحديد كلمات العناوين
يمكنك تحديد عدد الكلمات للعناوين التي سيظهر مثلا ضع 7 كلمات كحد اقصى للكلمات في العنوان
6 – استبعاد مقالات
عند استبعاد المقالات استعمل الفواصل بين ارقام المقالات مثال : 40,41,24,10 الرجاء القاء نظرة على طريقة الحصول على الرقم التعريفي للمقالات
7 – استبعاد تصنيفات
عند استبعاد التصنيفات استعمل الفواصل بين ارقام التصنيفات مثال : 40,41,24,10
هذا مثال للمقالات المخصصة و المقالات المخصصة بالصور

قائمة الصفحات
بالنسبة لاعداد قائمة الصفحات قم بكتابة العنوان الذي تريد مثلا اكتب “صفحات الموقع”

ثم قم بانشاء قائمة جديدة اثناء انشاء القائمة قم بوضع علامة على “Widget Footer – Pages” كما هو موضح في الصورة ادناه

وهذا مثال على القائمة التي قمنا بانشائها

قائمة التصنيفات
بالنسبة لاعداد قائمة التصنيفات قم بكتابة العنوان الذي تريد مثلا “اقسام الموقع”

ثم قم بانشاء قائمة جديدة اثناء انشاء القائمة قم بوضع علامة على “Widget Footer – Categories” كما هو موضح في الصورة ادناه

وهذا مثال على القائمة التي قمنا بانشائها

شعار + الوصف

الشرح حسب الترقيم
- قم بانشاء شعار بخلفية شفافة وقم برفعه او ضع رابطه مباشرة من موقعك ان قمت برفعه مسبقا
- اكتب وصف بسيط لموقعك
- بالنسبة لايقونات المواقع الاجتماعية يتم اضافتها من لوحة تحكم القالب تبويب اجتماعية يمكنك اخفائها ان لم ترد عرضها مع الشعار والوصف
- بالنسبة لنموذج الاشتراك يتم اعداده من لوحة تحكم القالب تبويب اجتماعية يمكنك اخفائه ان لم ترد عرضه مع الشعار والوصف
وهذا مثال على ودجت “شعار + الوصف”

اضافة : صندوق الاعجاب فيسبوك
بالنسبة لاعداد صندوق الاعجاب فيسبوك قم بكتابة العنوان الذي تريد مثلا “صفحتنا على فيسبوك” ثم قم بوضع رابط صفحة في الحقل المشار اليه في الصورة ادناه بالرقم 2

ودجات Simple و jQuery و Addon و Ads
الودجات بالاسماء التالية :
- Widgets Addon
- Widgets Ads
- Widgets jQuery
- Widgets Simple
هذا الودجات تسحب الى الاماكن الموضحة في الصورة ادناه
ودجات Simple و jQuery و Addon – ترويسة الودجت
بالنسبة لشرح ترويسة الودجت فالامر ينطبق على الودجت التالي :
بالنسبة لـ Widgets jQuery
- معرض 1
- معرض 2
- بالصور
- 24 ساعة
بالنسبة لـ Widgets Simple
- الشكل 1
- الشكل 2
- الشكل 3
- الشكل 4 – مقالات الكتاب
- الشكل 5
- الشكل 6 – بدون صور
بالنسبة لـ Widgets Addon
- اوقات الصلاة
- النشرة البريدية
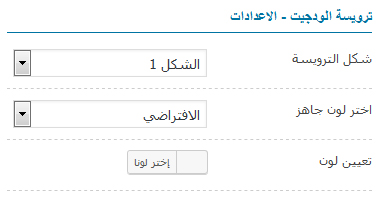
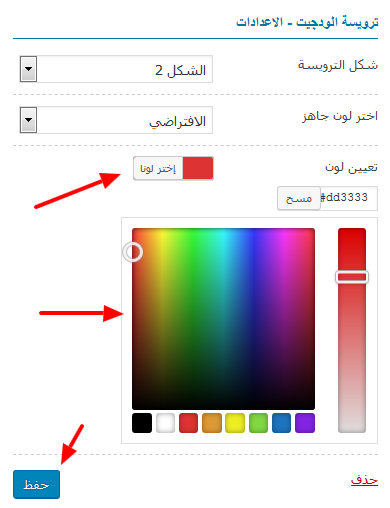
1 – شكل الترويسة
بالنسبة لترويسة الودجت يوجد شكلين كما هو موضح في الصور ادناه, اختر الذي يناسبك
2 – اختر لون جاهز
في حال اردت تغيير لون الودجت قم باختيار لون من الالوان المحددة في القائمة
3 – لون مخصص
في حال اردت استعمال لون غير متوفر في قائمة الالوان الجاهزة قم بتحديده من الزر الموضح في الصورة ادناه
اعدادات الودجات Simple و jQuery
ملاحظة هذه الودجات لها تقريبا نفس الاعدادات الاختلاف بينها فقط في الشكل لهذا سنتطرق للاعدادات بشكل عام
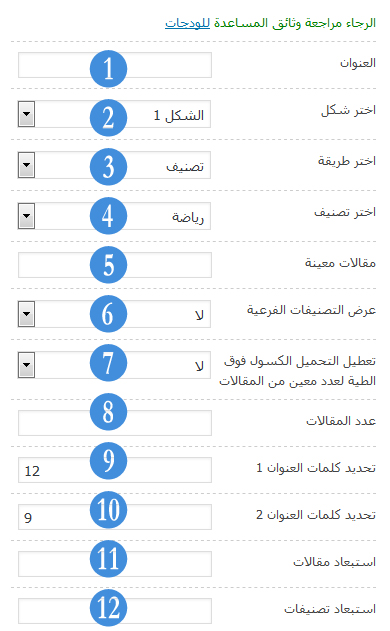
الشرح حسب الترقيم
- يمكنك كتابة عنوان مخصص للودجت على سبيل المثال اخر الاخبار
- اختر الشكل الذي تريد من القائمة الاشكال تختلف على حسب الودجت
- بالنسبة لاختيار طريقة راجع الشرح ادناه لطرق عرض المقالات
- اختر التصنيف الذي تريد ان يعرض في هذا الودجت
- مقالات معينة هذه الخاصية تستعملها اذا ادرت عرض مقالات تحددها بنفسك كل ما عليك هو وضع الارقام التعريفية (Post IDs) للمقالات
- اذا اردت عرض التصنيفات الفرعية قم باختيار نعم
- في حال اردت تعطيل التحميل الكسول فوق الطية (Above-the-fold) لعدد معين من المقالات قم بتحديد عدد المقالات التي تظهر فوق الطية
- في الوضع الافتراضي كل موديل يعرض عدد مختلف من المقالات في حالة اردت زيادة عدد المقالات التي تظهر قم بكتابة رقم معين
- بالنسبة للتحديد كلمات العنوان الاول راجع الشرح “تحديد كلمات العنوان 1 و 2”
- بالنسبة للتحديد كلمات العنوان الثاني راجع الشرح “تحديد كلمات العنوان 1 و 2”
- عند استبعاد المقالات استعمل الفواصل بين ارقام المقالات مثال : 40,41,24,10 الرجاء القاء نظرة على طريقة الحصول على الرقم التعريفي للمقالات
- عند استبعاد التصنيفات استعمل الفواصل بين ارقام التصنيفات مثال : 40,41,24,10
طرق عرض المقالات
- احدث المقالات : هذه الطريقة تعرض اخر المقالات التي تم نشرها في الموقع
- تصنيف : هذه الطريقة تعرض المقالات من التصنيف الذي قمت بتحديده من القائمة الموضحة في الصورة اعلاه بالرقم 3
- الاكثر مشاهدة : هذه الطريقة تعتمد على اضافة WP-Postviews او احصائيات Jetpack لعرض المقالات الاكثر زيارة
- الاكثر شعبية : هذه الطريقة تعتمد على عدد التعليقات للمقالات
- الاكثر قراءة في التصنيف : هذه الطريقة تعتمد على اضافة WP-Postviews او احصائيات Jetpack لعرض المقالات الاكثر زيارة في التصنيف الحالي تعمل فقط اذا وضعت الودجت في القائمة الجانبية الخاصة بالمقالات
- الاكثر تعليق في التصنيف : هذه الطريقة تعتمد على عدد التعليقات للمقالات تعمل فقط اذا وضعت الودجت في القائمة الجانبية الخاصة بالمقالات
- اختيارات المحررين – الخصائص الاضافية : هذه الطريقة تعرض المقالات التي تم تحديدها عند كتابة المقالات لتظهر في الودجت (عرض هذه المقالة في الودجت)
- اخر المقالات من التصنيف الحالي : تعرض اخر المقالات لتصنيف الحالي للمقالة تعمل فقط اذا وضعت الودجت في القائمة الجانبية الخاصة بالمقالات
تحديد كلمات العنوان 1 و 2
لتبسيط الامر بعض الودجات تحتوي على عناوين كبيرة وعناوين صغيرة على سبيل المثال الشكل 2 من “Widgets Simple” كما هو موضح في الصورة ادناه

اذا كان الودجت يحتوي على عناوين ذات حجم مختلف يتم استعمال تحديد الكلمات على الشكل التالي :
- تحديد كلمات العنوان 1 : للعناوين الكبيرة
- تحديد كلمات العنوان 2 : للعناوين الصغيرة
اما في حال كانت الودجت يحتوي على عناوين لها نفس الحجم فيتم تطبيق القيمة لـ “تحديد كلمات العنوان 1” لجميع العناوين
اعدادات الودجت Addon
بالنسبة لهذا الودجت ستاخد كل اضافة على حدى (اضافة لا تعني انه يجب عليك تركيب من ووردبريس لانه كل هذه الاضافات مدرجة مع القالب)
صندوق الاعجاب فيسبوك
تحتاج فقط ان تضع رابط الصفحة الخاصة بك في فيسبوك
تغريدات تويتر
بالنسبة لتغريدات تويتر يجب عليك تحديد الاسم المستعار “Twitter User” الذي يكون محدد في الرابط الخاص بك
بالنسبة لـ “Twitter Widget ID” يتطلب الامر القيام ببعض الخطوات وهي كالتالي :
قم بالتوجه الى الرابط التالي : Twitter Settings
بعد تسجيل الدخول وانشائه ستحصل على كود جافاسكريبت ابحث داخل الكود ستعثر على data-widget-id كما هو موضح في الصورة التالية :

بادج جوجل بلس + فيسبوك + تويتر + بانترست + يوتوب + Pinterest
بالنسبة لهذه الاعدادات تحتاج فقط ادراج المعلومات الخاصة بك على حسب كل موقع
النشرة البريدية
الرجاء مراجعة وثائق المساعدة لاعدادات القوائم البريدية – Mailchimp و Feedburner
اوقات الصلاة
الرجاء مراجعة وثائق المساعدة لاعدادات اوقات الصلاة