
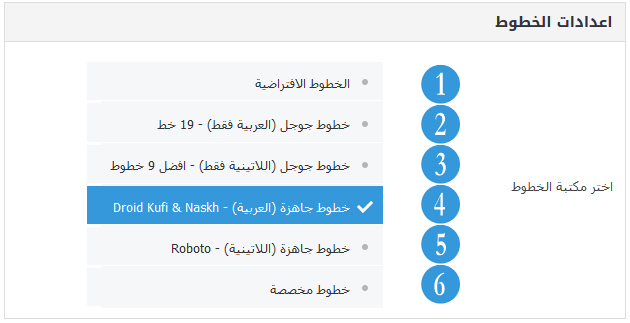
الخطوط الافتراضية
بالنسبة للخطوط الافتراضية للقالب فهي Arial و Tahoma في النسخة العربية (RTL) اما بالنسبة لنسخ الاجنبية استعملت sans-serif
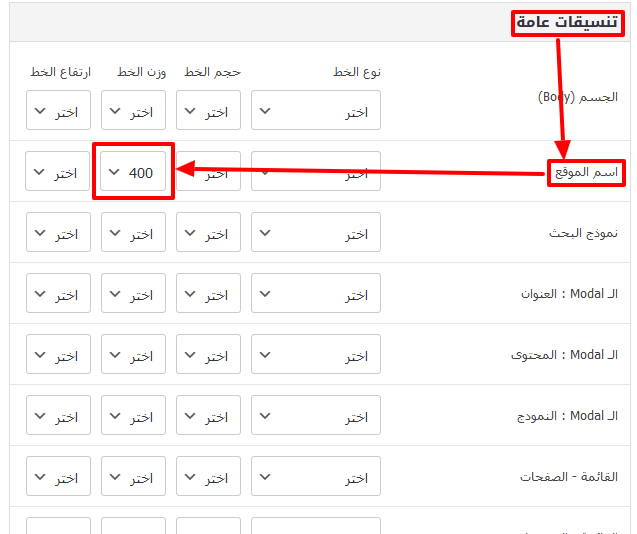
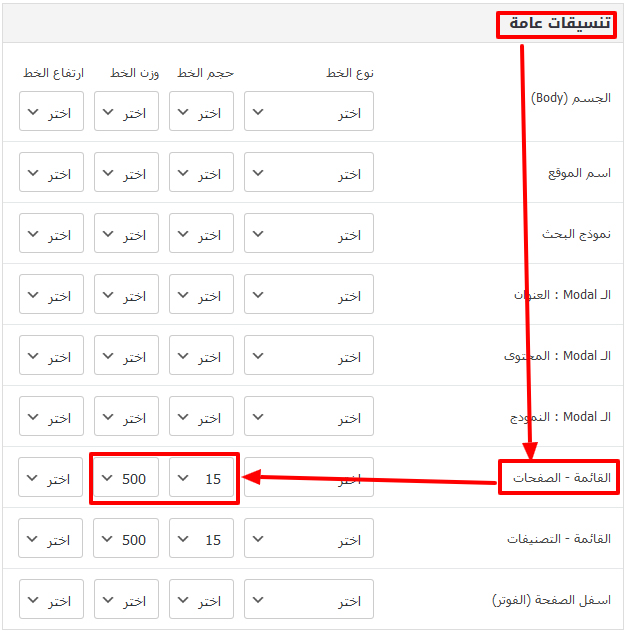
يمكنك التعديل على حجم ووزن الخطوط من الخصائص الموضحة في الصورة ادناه دون الحاجة الى التعديل على ملفات css
خطوط جوجل (العربية فقط) – 19 خط
بالنسبة لهذه الخطوط فيوجد 19 خط منوع من ضمنها خطوط Droid Arabic التي يتم تعينها بالنسبة لنسخة العربية بشكل افتراضي في حالة استعملت هذا النوع من الخطوط فيجب عليك القيام بالخطوات التالية :
توجه الى اعدادات عامة ثم قم باختيار خط من القائمة المنسدلة مثلا اذا قمت باختيار خط Changa وقم بحفظ التغييرات
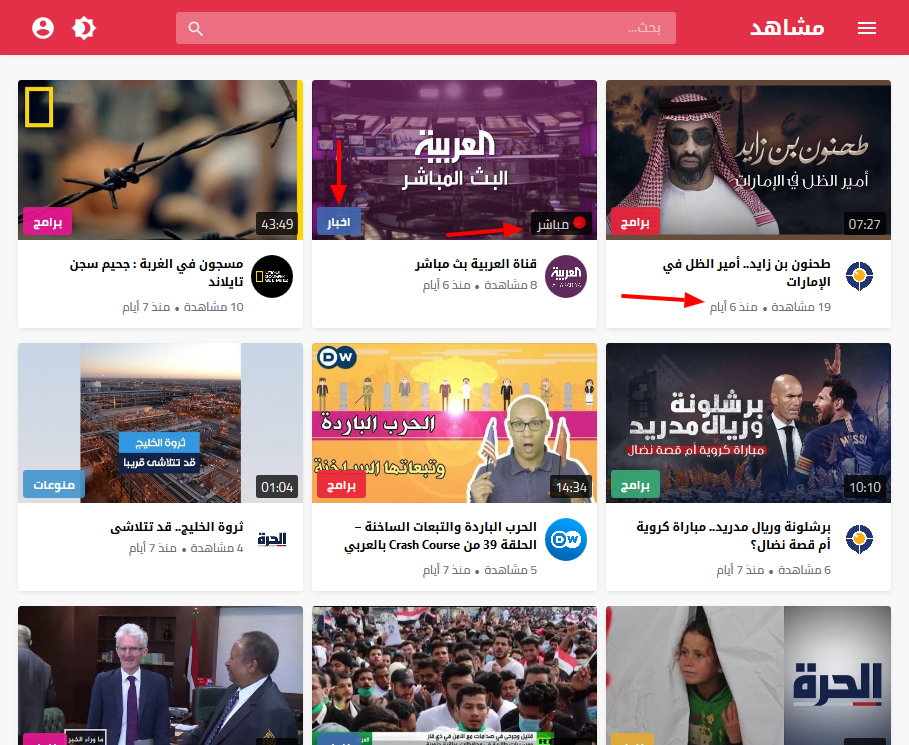
عندما تتصفح القالب ستجد انه يظهر على الشكل التالي :
كما تلاحظ الخطوط ليست منسقة بشكل جيد وبعض الخطوط لم يتم ضبطها ببساطة لانها تحتوي على تنسيقات مجهزة مسبقا لهذا ستحتاج الى تغيير نوع وحجم الخطوط لعناصر الصفحة لتبسيط الامر عليك انا ساقوم بتغيير نوع وحجم الخط للعناوين وهذا الامر يتم كما هو موضح في الصورة التالية
عند تعيين نوع الخط لوسم body فهذا الخط ينطبق على جميع عناصر الصفحة اي انك لا تحتاج اختياره في كل مرة تريد تعديل عنصر من الصفحة يكفي تغييرحجم الخط او وزن الخط او ارتفاع الخط
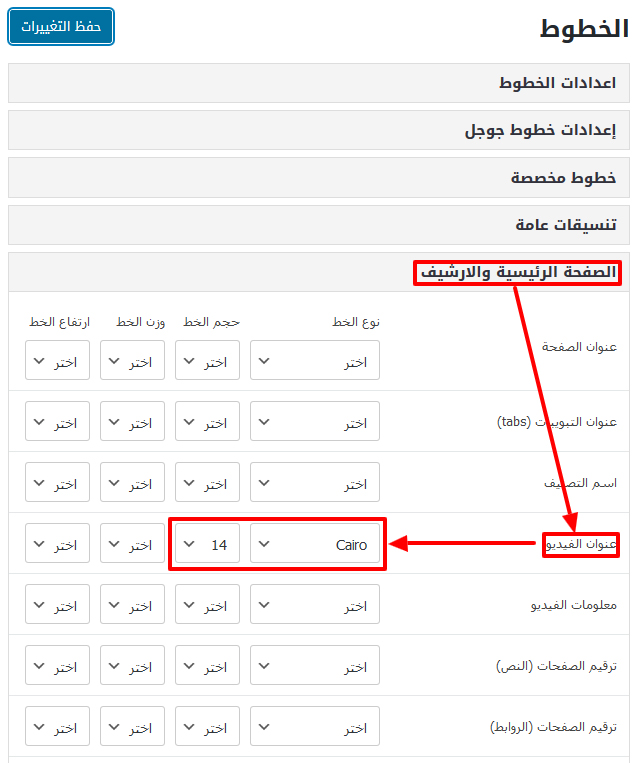
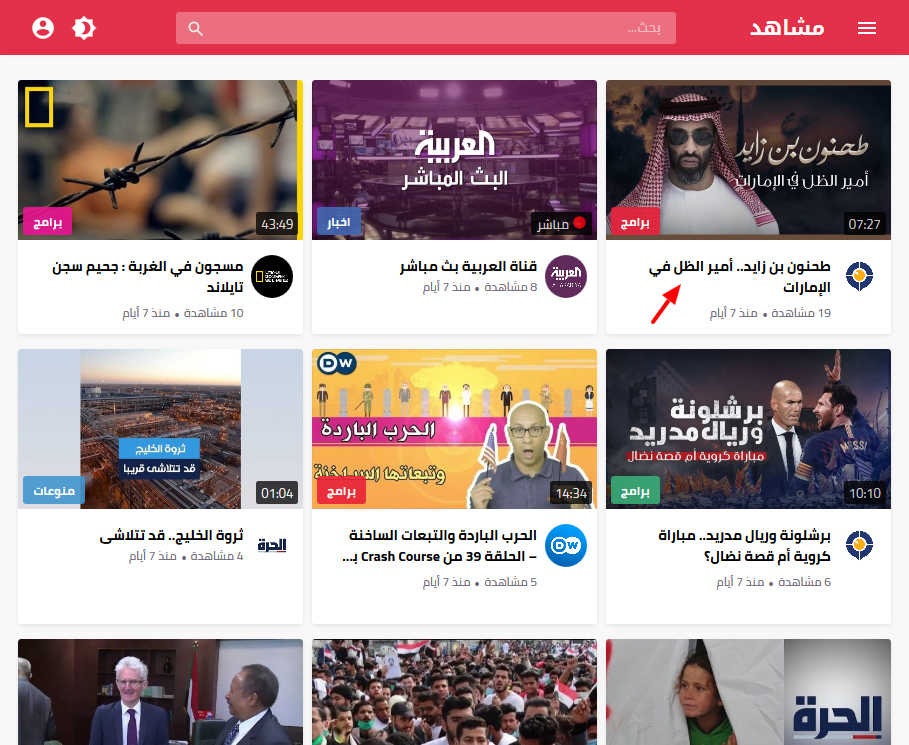
كما تلاحظ في الصورة اعلاه قمنا فقط بتغير نوع وحجم الخط كما هو موضح في الصورة التالية :
هذه الطريقة متعبة نوعا ما لانه يجب عليك تعين الحجم و الوزن لحميع الاعدادات الخاصة بعناصر القالب الترويسة و السلايدرات الى اخره
خطوط جوجل (اللاتينية فقط) – افضل 9 خطوط
بالنسبة لهذه الخطوط تستعملها فقط اذا كان موقعك باللغة الانجليزية او اللغات التي تستعمل نفس الحروف اما بالنسبة لطريقة عملها فهي تشبه الطريقة السابقة التي ذكرنا بخصوص “خطوط جوجل (العربية فقط) – 19 خط”
خطوط جاهزة (العربية) – Droid Kufi & Naskh و خطوط جاهزة (اللاتينية) – Roboto
بالنسبة لهذه الخطوط فهي ايضا تابعة لخطوط جوجل الا انه تم تجهيزها لتعمل مع القالب بشكل جيد اي انه تم تعين حجم ووزن الخط لجميع العناصر في الموقع عن طريق ملفات css لكن اذا اردت تغيير حجم الخط او الوزن لعنصر معين فيمكنك ذالك عن طريق لوحة التحكم كما هو موضح في الصورة التي استعملنا سابقا لقائمة التصنيفات
خطوط مخصصة
الخطوط المخصصة تعمل مع جميع المكتبات اذا قمت باعدادها ليس بالضرورة اختيار خطوط مخصصة من مكتبة الخطوط
بالنسبة للخطوط المخصصة فيجب عليك ان تتوفر على الملفات الخاصة بالخطوط وهذه الملفات تكون صيغها بالشكل التالي eot,woff,woff2 المهم بالنسبة لطريقة اعداداها اتبع الخطوات التالية :
اولا ارفع الملفات التي ذكرنا الى موقعك وضعهم في المجلد الرئيسي او داخل مجلد wp-content
اياك وان تضع مجلد ملفات الخطوط داخل مجلد القالب لانه في حالة قمت بتحديث القالب ستحذف تلك الملفات
مثلا انا ساضعها في المجلد الرئيسي داخل مجلد باسم fonts حيث يصبح رابط المجلد : http://example.com/fonts
مثلا لنفرض لديك ملفات خط نسيم كما هو موضح في الصورة ادناه

بعدما قمت برفع الملفات الى مجلد fonts يجب عليك وضع روابط تلك الملفات في الحقول المشار اليها في الصورة ادناه

لا تنسى كتابة اسم عائلة الخط لانه سيظهر في اعدادات لوحة التحكم وفي محرر النصوص عند تحرير المقالات المهم كما تلاحظ في الصورة اعلاه اشرت الى روابط الملفات مع كل صيغة لكي يتضح الامر بشكل اسرع
الان كل ما عليك هو حفظ التغييرات واعادة تحميل لوحة التحكم بالضغط على (Ctrl + F5) لتظهر لك تلك الخطوط عند اختيار نوع الخط كما هو موضح في الصورة ادناه

يمكنك استعمال هذه الخطوط مع باقي المكتبات كما اشرنا سابقا فهي ليست حكر على خطوط مخصصة الموضحة في الصورة ادناه