السلام عليكم ورحمة الله وبركاته
بالنسبة للمقالات ساقوم بتقسيم الشرح الى جزء خاص بمحركات البحث وجزء خاص بالمواقع الاجتماعية ليتضح الشرح
قائمة المحتويات
1 – محركات البحث
1 – الأوسمة العادية
هذه الاوسمة التي سنقوم بشرحها
<title></title> <meta name='description' content=''/> <meta name='keywords' content=''/> <link rel='image_src' href=''/> <link rel='author' href=''/> <link rel='publisher' href=''/>
وهكذا تظهر لمحركات البحث
<title>معاينة نيوز بت - الهجمات الإلكترونية تكبد الشركات 400 مليار دولار سنويا</title> <meta name='description' content='أكدت شركة إنتل سكيوريتي العالمية المتخصصة في أمن المعلومات أن قطاعات الأعمال العالمية تتكبد خسائر سنوية تبلغ أربعمائة مليار دولار جراء التطور المستمر'/> <meta name='keywords' content='هجمات إلكترونية, أمن المعلومات, إنتل سكيوريتي, خسائر, قطاع الأعمال, 400 مليار دولار'/> <link rel='image_src' href='http://demo-1.mwordpress.net/newsbt/wp-content/uploads/cache/eff4f3c6-d0c8-4ac5-b805-acffc5b047f3-1pv0dz3fx1gnidv1e0tzau8f93yr0xb1jbg50q6z4a1o.jpg'/> <link rel='author' href='https://plus.google.com/b/112152916020093250768/+MwordpressNet/posts'/> <link rel='publisher' href='https://plus.google.com/b/112152916020093250768/+MwordpressNet/posts'/>
1 – العناوين
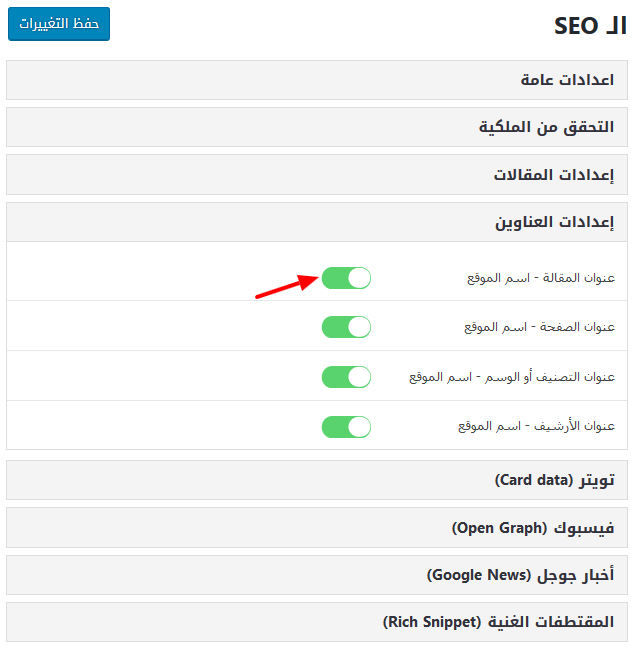
يتم عرض عنوان المقالة بشكل عادي ويمكنك عرض اسم موقعك مع عنوان المقالة من اعدادات العناوين كما هو موضح في الصورة التالية :
هذا مثال في محرك البحث
2 – الوصف
يمكنك كتابة وصف مخصص للمقالة عن طريق MetaBox او المقتطف
بالنسبة لـ Metabox يمكنك كتابة الوصف كما هو موضح في الصورة التالية :
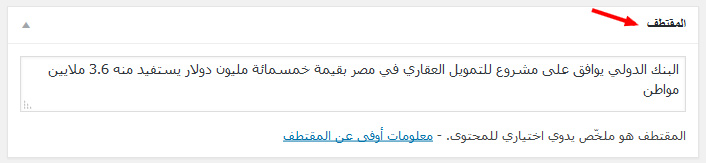
بالنسبة للمقتطف يمكنك كتابة الوصف كما هو موضح في الصورة التالية :
لعرض صندوق المقتطف في منطقة التحرير راجع السؤال التالي “كيف اقوم بعرض الخصائص الاضافية في صفحة تعديل المقالة” وقم بوضع علامة على مقتطف
3 – الوصف التلقائي
بالنسبة للوصف التلقائي يعمل في الحالات التالية :
- لم تقم بكتابة الوصف عن Metabox (هنا يقوم القالب بعرض وصف من نص المقالة )
- لم تقم بكتابة الوصف عن طريق المقتطف (هنا يقوم القالب بعرض وصف من نص المقالة )
- مقالة فارغة من النصوص (هنا القالب يقوم بعرض العنوان كوصف للمقالة) تحتاج تفعيل خاصية
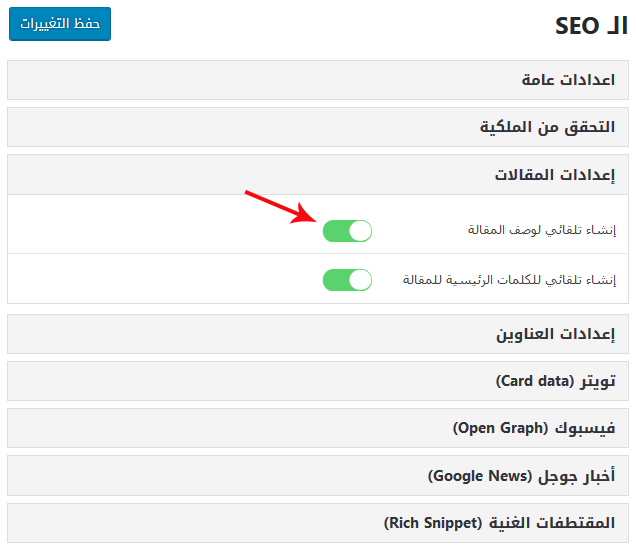
في حالة اردت استعمال العناوين كوصف للمقالات الفارغة من النصوص يمكنك تفعيل الخاصية الموضحة في الصورة
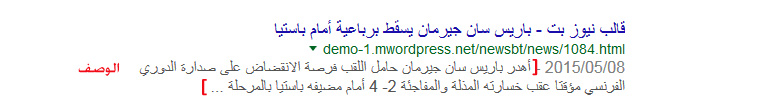
الوصف في محرك البجث يكون بهذا الشكل :
4 – الكلمات المفتاحية
بالنسبة للكلمات المفتاحية هناك طريقتين لتحديدها وهي كالتالي :
عن طريق Metabox كما هو موضح في الصورة التالية :
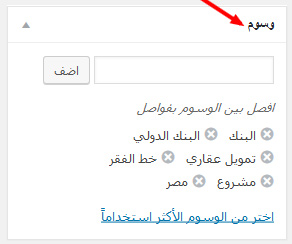
عن طريق وسوم المقالة كما هو موضح في الصورة التالية :
5 – الكلمات المفتاحية التلقائية
بالنسبة للكلمات المفتاحية التلقائية يمكنك تفعيل هذه الخاصية كما هو موضح في الصورة التالية :
الكلمات المفتاحية التلقائية تعمل فقط اذا لم تقم انت بتحديد وسوم المقالة في هذه الحالة يقوم القالب باستعمال كلمات العنوان واستبعاد بعض الحروف مثل : “مع” او “في” او “بعد” الى اخره
يجب ان تنتبه للوسمين (publisher و author) لانهما يتغيران على حسب الكاتب الذي حرر المقالة
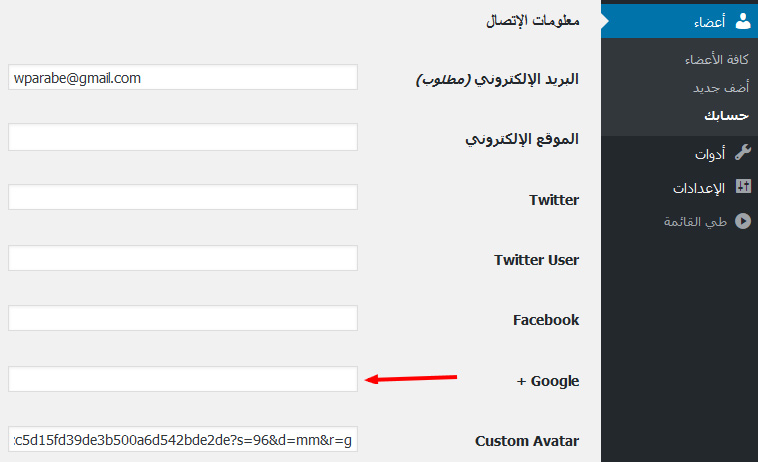
بالنسبة لطريقة عمل الوسمين يقوم القالب بالبحث في معلومات الكاتب عن حقل google plus الموضح في الصورة التالية :
اذا وجد الحقل محدد بحساب google plus يقوم بعرضه في حالة وجد الحقل فارغ يقوم باستعمال الحساب الذي قمت بتحديده في تبويب تهيئة محركات البحث من لوحة التحكم
2 – المقتطفات الغنية
المرجوا مراجعة الوثائق المساعدة الخاصة بجوجل Enabling Rich Snippets for Articles للمزيد من المعلومات
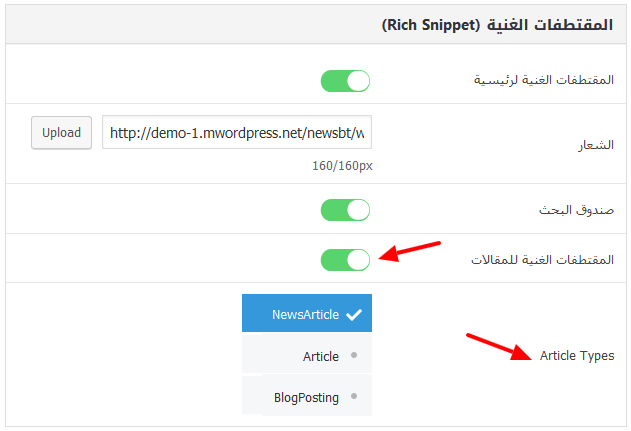
يمكنك تفعيل هذه الخاصية لمقالات كما هو موضح في الصورة التالية :
بالنسبة لـ Article Types تمكنك من تحديد نوع المقالة بالنسبة لمحركات البحث مثلا مقالة اخبارية او عادية او تدوينة
لا تنسى التحقق من صحة المقتطفات الغنية باستعمال الادة التالية : Structured Data Testing Tool
2 – مواقع التواصل الاجتماعية
1 – تويتر (Card data)
بالنسبة لاعدادات للمقالات فهو يختلف عن الرئسية فقط في وسمين (twitter:site & twitter:creator) يجب ان تنتبه للوسم twitter:creator لانه يتغير على حسب العضو الذي كتب المقالة
اذا لم ترغب في عرض هذه الاوسمة كل ما عليك هو ترك الحقول فارغة من لوحة تحكم القالب وحساب الكاتب في ووردبريس
1 – طريقة عمل الوسم (twitter:creator)
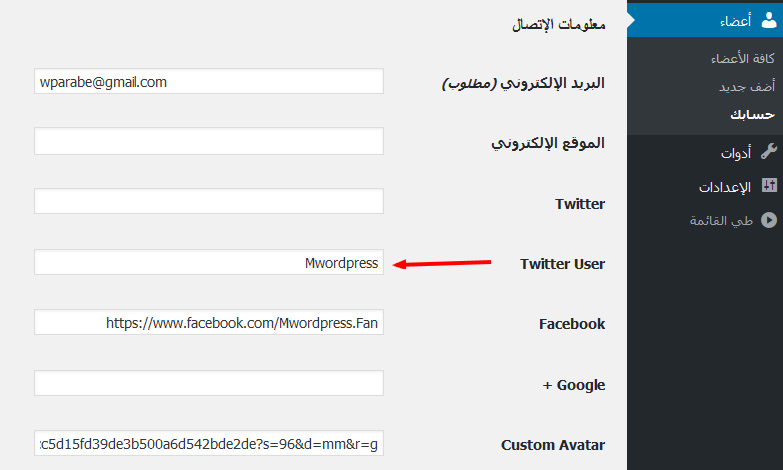
يقوم بالبحث في معلومات الكاتب عن حقل تويتر الموضح في الصورة التالية :
اذا وجد الحقل محدد بحساب تويتر يقوم بعرضه في حالة وجد الحقل فارغ يقوم باستعمال الحساب الذي قمت بتحديده في تبويب تهيئة محركات البحث من لوحة التحكم
2 – طريقة عمل الوسم (twitter:site)
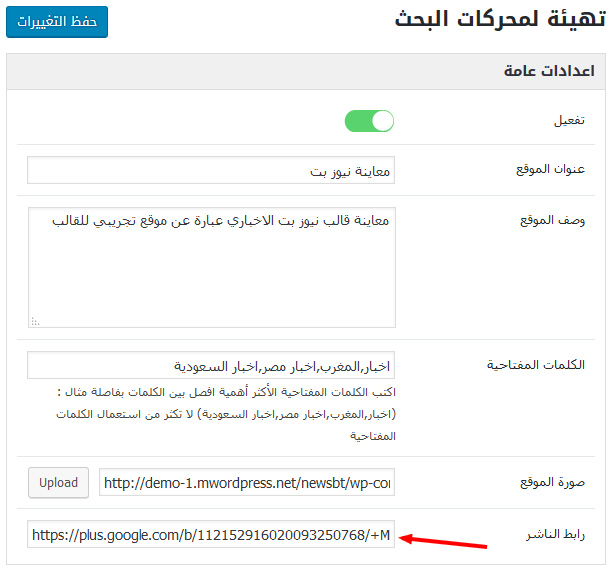
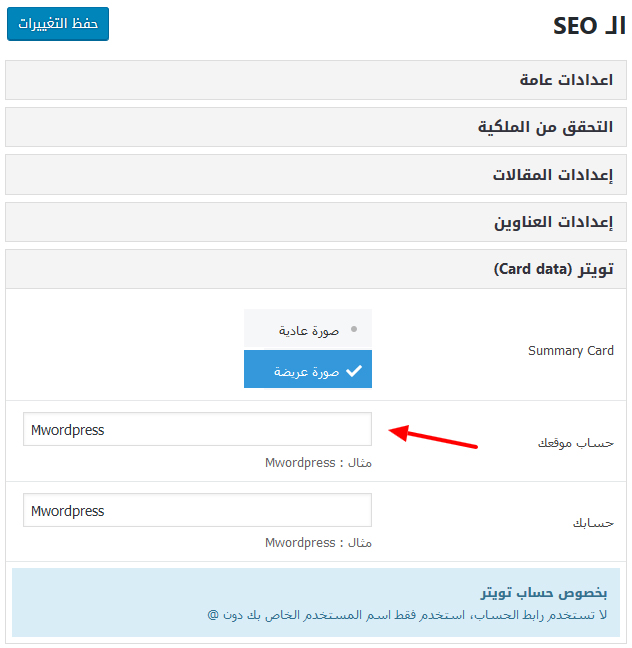
هذا الوسم ثابت يتم تحديده عن طريق لوحة تحكم القالب ولا يتم تغييره في اي صفحة يمكنك تحديده بالشكل التالي :
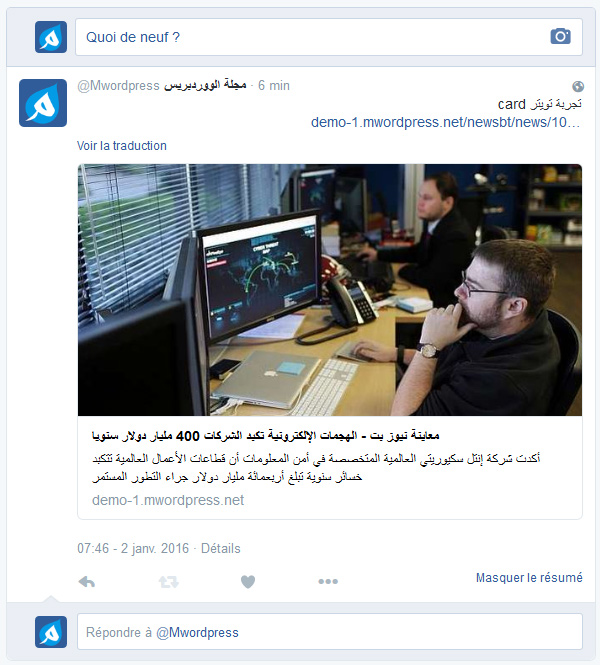
3 – مثال لمشاركة رابط مقالة في تويتر
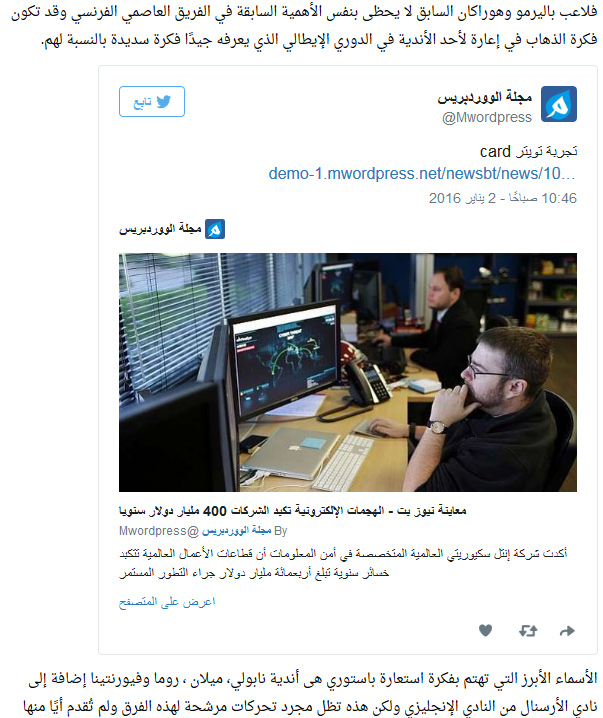
4 – مثال لتضمين رابط التغريدة في اي موقع
5 – السورس كود لـ card data
<meta property='twitter:card' content='summary_large_image' /> <meta property='twitter:site' content='@Mwordpress' /> <meta property='twitter:creator' content='@Mwordpress' />
بالنسبة لوسم الصورة والعنوان والوصف فهو يستعمل opengraph حسب المقالة الموجودة في موقع تويتر “Twitter Cards and Open Graph” لكي لا يقع تعارض بين اوسمة تويتر وفيسبوك
لا تنسى التحقق من صحة اوسمة تويتر باستعمال اداة التنقيح Card validator
2 – فيسبوك (Open Graph)
بالنسبة لاعدادات للمقالات فهو يختلف عن الرئسية فقط في وسمين (article:publisher و article:author) يجب ان تنتبه للوسم article:author لانه يتغير على حسب العضو الذي كتب المقالة
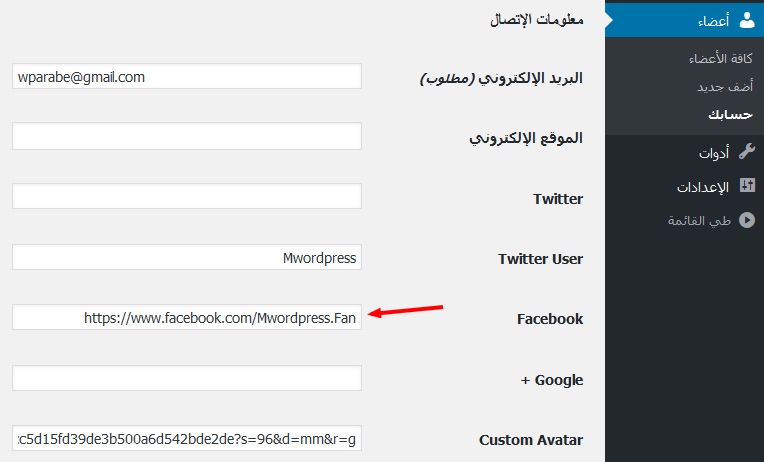
يقوم بالبحث في معلومات الكاتب عن حقل فيسبوك الموضح في الصورة التالية :
اذا وجد الحقل فارغ يقوم باستعمال اليوز الذي قمت بتحديده في تبويب تهيئة محركات البحث من لوحة التحكم
2 – طريقة عمل الوسم (article:publisher)
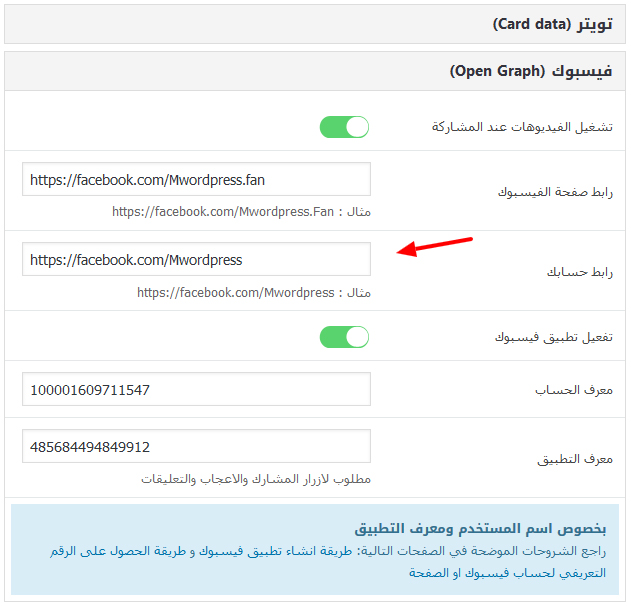
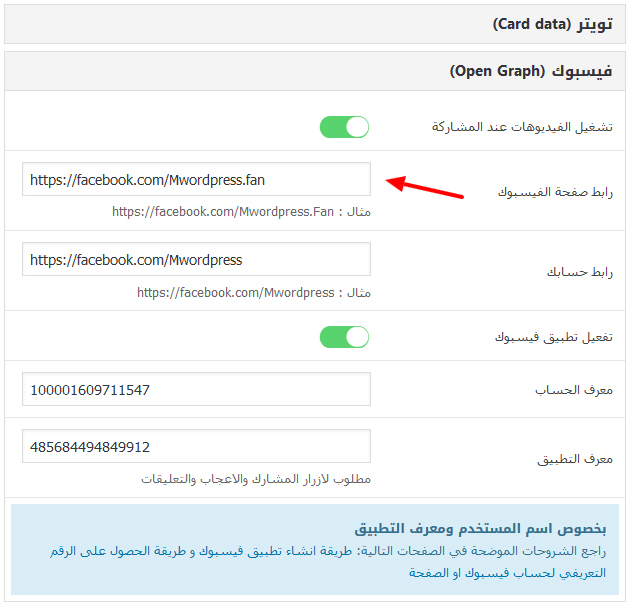
هذا الوسم ثابت يتم تحديده عن طريق لوحة تحكم القالب ولا يتم تغييره في اي صفحة يمكنك تحديده بالشكل التالي :
3 – مثال لمشاركة رابط مقالة
4 – السورس كود لـ open graph
<meta property='og:locale' content='ar_AR' /> <meta property='og:title' content='معاينة نيوز بت - الهجمات الإلكترونية تكبد الشركات 400 مليار دولار سنويا' /> <meta property='og:type' content='article' /> <meta property='og:url' content='http://demo-1.mwordpress.net/newsbt/news/1032.html' /> <meta property='og:image' content='http://demo-1.mwordpress.net/newsbt/wp-content/uploads/cache/eff4f3c6-d0c8-4ac5-b805-acffc5b047f3-1pv0dz3fx1gnidv1e0tzau8f93yr0xb1jbg50q6z4a1o.jpg' /> <meta property='og:description' content='أكدت شركة إنتل سكيوريتي العالمية المتخصصة في أمن المعلومات أن قطاعات الأعمال العالمية تتكبد خسائر سنوية تبلغ أربعمائة مليار دولار جراء التطور المستمر' /> <meta property='og:site_name' content='معاينة نيوز بت' /> <meta property='article:publisher' content='https://facebook.com/Mwordpress.fan' /> <meta property='article:author' content='https://facebook.com/Mwordpress' /> <meta property='article:tag' content='400 مليار دولار' /> <meta property='article:tag' content='أمن المعلومات' /> <meta property='article:tag' content='إنتل سكيوريتي' /> <meta property='article:tag' content='خسائر' /> <meta property='article:tag' content='قطاع الأعمال' /> <meta property='article:tag' content='هجمات إلكترونية' /> <meta property='article:section' content='تكنولوجيا' /> <meta property='article:published_time' content='2015-05-07T09:09:17+00:00' /> <meta property='article:modified_time' content='2015-05-07T09:09:17+00:00' /> <meta property='og:updated_time' content='2015-05-07T09:09:17+00:00' /> <meta property='fb:admins' content='100001609711547' /> <meta property='fb:app_id' content='485684494849912' />
5 – مثال لمشاركة رابط مقالة (الفيديو)
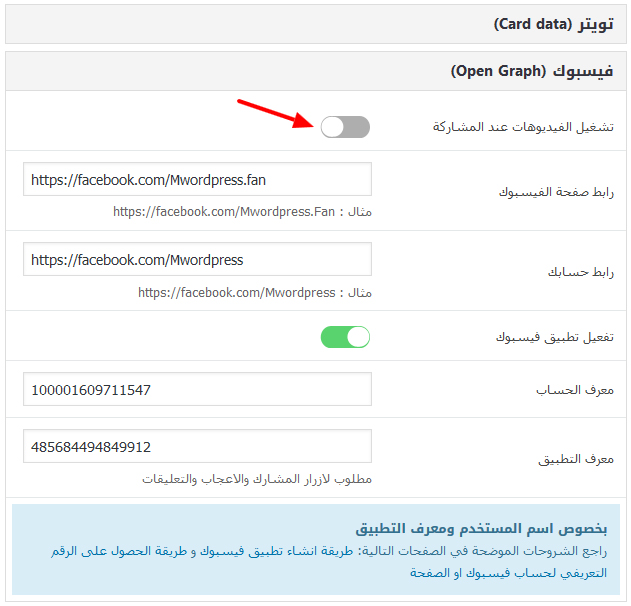
اذا اردت تعطيل تشغيل الفيديوها على الفيسبوك قم بتعطيل “تشغيل الفيديوهات عند المشاركة” كما هو موضح في الصورة التالية :
6 – السورس كود لـ open graph (مقالات الفيديو)
<meta property='og:locale' content='ar_AR' /> <meta property='og:title' content='معاينة نيوز بت - الإعلام والصراعات بمنتدى الجزيرة الإعلامي في دورته التاسعة' /> <meta property='og:type' content='video.movie' /> <meta property='og:video' content='http://www.dailymotion.com/swf/x2p957w' /> <meta property='og:video:type' content='application/x-shockwave-flash' /> <meta property='og:video:width' content='640' /> <meta property='og:video:height' content='352' /> <meta property='og:url' content='http://demo-1.mwordpress.net/newsbt/news/1159.html' /> <meta property='og:image' content='http://s2.dmcdn.net/KYbm7/x240-R5J.jpg' /> <meta property='og:description' content='الإعلام والصراعات بمنتدى الجزيرة الإعلامي في دورته التاسعة' /> <meta property='og:site_name' content='معاينة نيوز بت' /> <meta property='article:publisher' content='https://facebook.com/Mwordpress.fan' /> <meta property='article:author' content='https://facebook.com/Mwordpress' /> <meta property='article:tag' content='الإعلام' /> <meta property='article:tag' content='الجزيرة الإعلامي' /> <meta property='article:tag' content='منتدى الجزيرة' /> <meta property='article:section' content='فيديوهات' /> <meta property='article:published_time' content='2015-05-08T09:54:11+00:00' /> <meta property='article:modified_time' content='2015-05-23T22:59:53+00:00' /> <meta property='og:updated_time' content='2015-05-23T22:59:53+00:00' /> <meta property='fb:admins' content='100001609711547' /> <meta property='fb:app_id' content='485684494849912' />
لا تنسى التحقق من صحة اوسمة فيسبوك باستعمال اداة التنقيح Facebook Debug Tool