بالنسبة لمحرر gutenberg فقد تم دعم اغلب الخصائص المتوفرة في المحرر التقليدي ما عدى ازرار bootstrap ربما يتم دعمها من بعد اما بالنسبة للقوائم التعريفية تم التخلي عنها. المهم بالنسبة للخصائص وطريقة استعمالها مع المحرر سنتطرق الى كل عنصر على حدى
اذا لم يعجبك المحرر الجديد يمكنك تركيب اضافة Classic Editor للعودة الى المحرر السابق
البلوكات المتوفرة في القالب
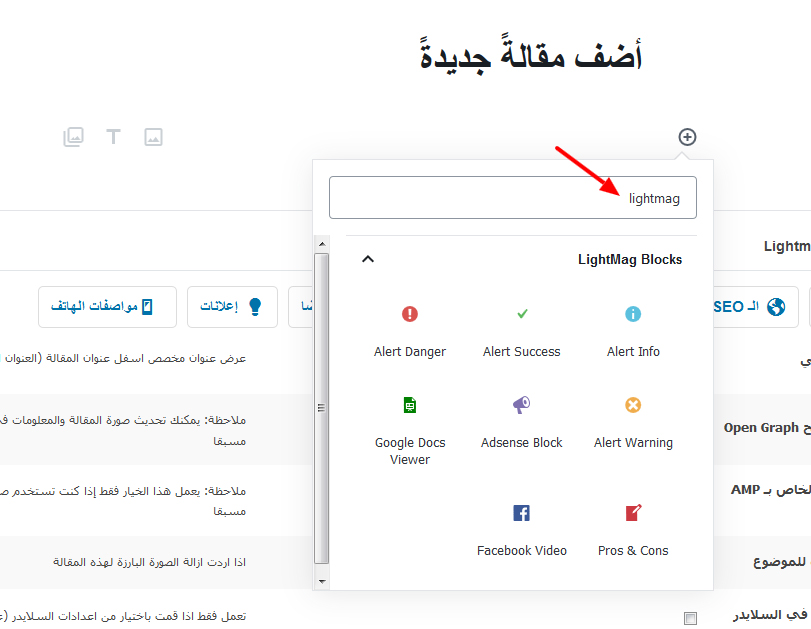
البلوكات المتوفرة الخاصة بهذا المحرر تجدها في هذا التصنيف كما هو موضح في الصورة ادناه
الملاحظات alerts
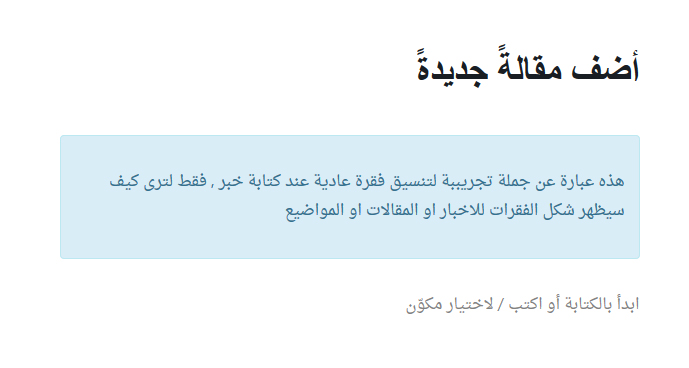
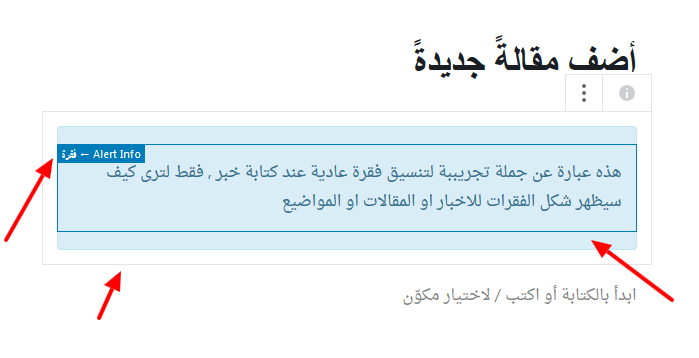
لناخد على سبيل المثال Alert info عند اختيارها سيتم اضافة التنسيق مباشرة الى منطقة تحرير المقالة بالشكل التالي :
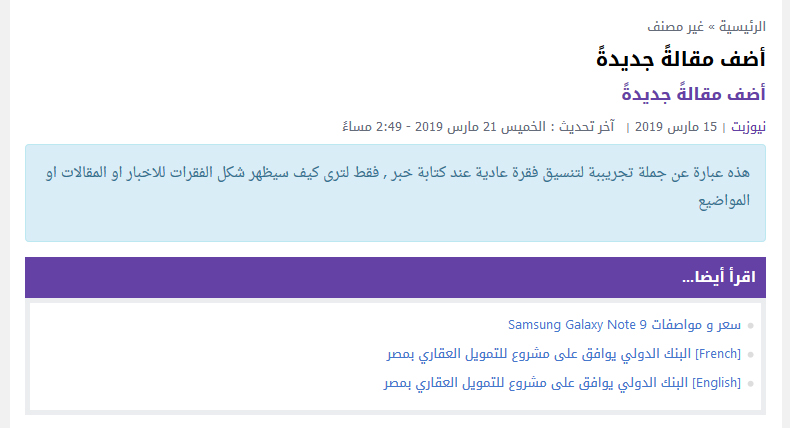
وهكذا تظهر في الموقع
هناك اختلاف بسيط بينهما بسبب بالبلوكات في محرر gutenberg تحتوي على مساحات اضافية من فوق لاضافة مثلا قائمة عادية الى اخره وهذا مثال توضيحي
 كما تلاحظ المحرر يضيف مساحة اخرى للتتمكن من تمرير الماوس هناك لاضافة عنصر اخر او معرفة المنطقة التي انت بها حاليا
كما تلاحظ المحرر يضيف مساحة اخرى للتتمكن من تمرير الماوس هناك لاضافة عنصر اخر او معرفة المنطقة التي انت بها حاليا
نفس الامر ينطبق على alert success و alert danger و alert warning
بلوك ادسنس Adsense Block
في حال اردت اضافة الاعلانات داخل المقالة هذا البلوك يسهل لك الامر لان اعدادته بسيطه وهذا مثال عند ادراج الكود
اعدادات الاعلانات قمت يتوضيحها سابقا وكيف يتم الحصول الرقم التعريفي لناشر والوحدة الاعلانية اما بالنسبة تحديد مقاسات الاجهزة راجع شرح اعدادات العرض للاجهزة
بلوك جوجل للملفات Google Docs Viewer
المهم هذا البلوك يمكنك من عرض كتب او مجلات او ملفات ميكرسوفت وورد او ملفات اخرى بسهولة باستعمال Google Docs Viewer
طريقة الاستعمال في المحرر التلقيدي من هنا
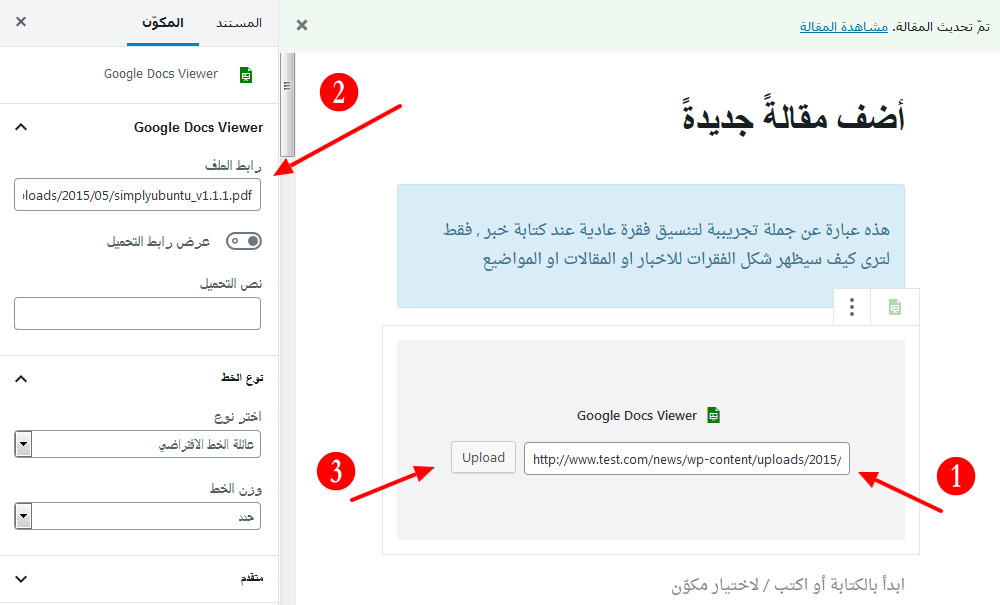
عند ادراج البلوك في محرر Gutenberg يظهر بالشكل التالي :
يمكنك وضع الرابط في الحقل المشار اليه بالرقم 1 او 2 اذا كان الرابط مرفوع على موقع اخر او يمكنك رفعه الى الوسائط وتعيينه
وهذا مثال على استعمال ملف pdf مرفوع على الموقع
بلوك الممزيات والسلبيات pros & cons
هذا البلوك يستعمل لعرض مميزات شيء ما مثلا كتاب برنامج الى اخره بالنسبة لهذا البلوك فلا يظهر بالشكل الذي يظهر عليه بالموقع كنت اريد ان اجعله مطابق لكن وجدت انه سيصعب استعماله نظرا لتشعب الـ columns في gutenberg
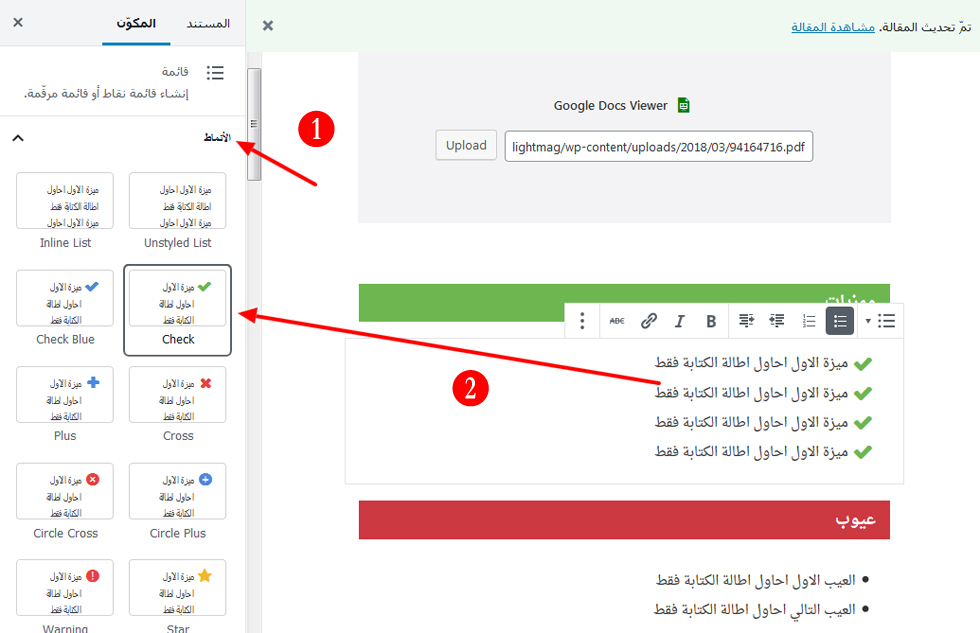
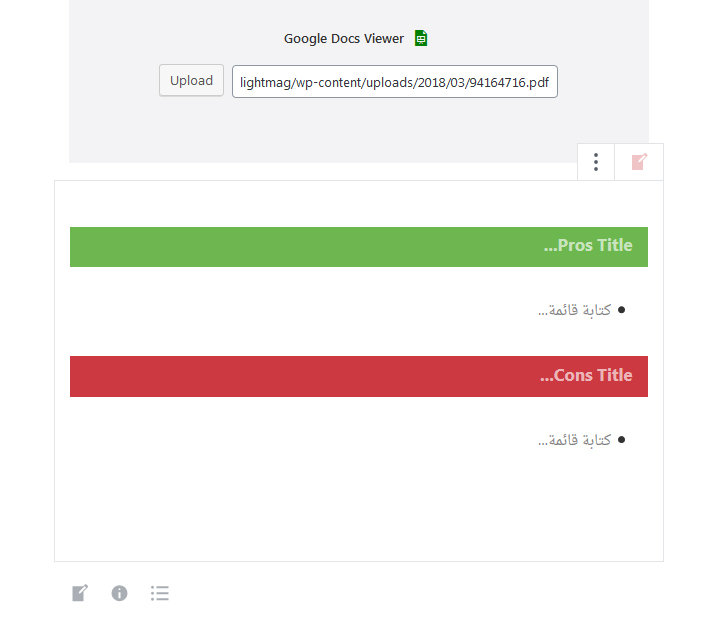
المهم انه سيفي بالغرض وسيظهر في المحرر بالشكل التالي :
 كل ما عليك هو كتابة العناوين وكتابة القوائم
كل ما عليك هو كتابة العناوين وكتابة القوائم
يمكنك اضافة اشكال مختلفة للقوائم بالشكل التالي :
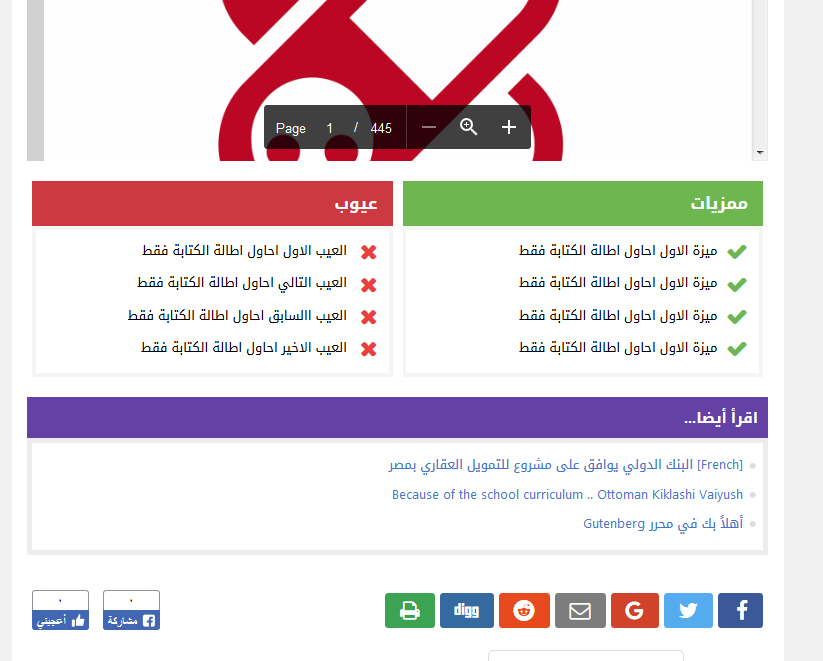
لكي يصبح هذا البلوك بشكل متناسق بالشكل التالي :
بلوك الفديو للفيسبوك Facebook Video
تم اضافة هذا البلوك لجعل فيديوهات الفيسبوك متجاوبة كم هو الحال بالنسبة للمحرر التقليدي
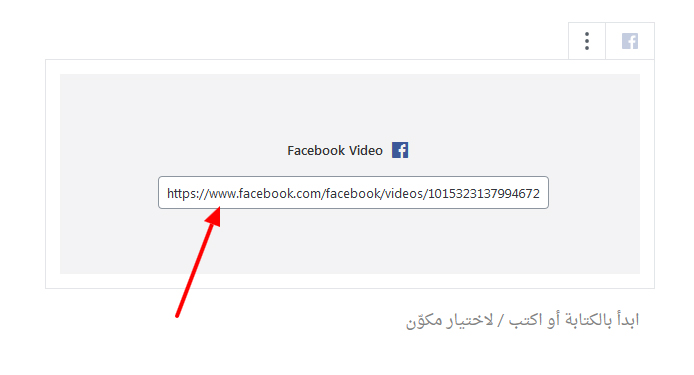
 كل ما عليك هو ادراج رابط الفيديو الذي تريد في الحقل المشار اليه في الصورة اعلاه وهذا مثال
كل ما عليك هو ادراج رابط الفيديو الذي تريد في الحقل المشار اليه في الصورة اعلاه وهذا مثال
 هذا كل ما في الامر بالنسبة للبلوكات المتوفرة
هذا كل ما في الامر بالنسبة للبلوكات المتوفرة
اعدادات الخطوط
في الوضع الافتراضي لـ gutenberg لا توجد اي طريقة رسمية لهذا الامر لهذا اضطررت لانشاء قائمة خاصة بهذا الامر بعد عناء طويل 🙂 المهم انه تم اضافة هذه الميزة الى القالب
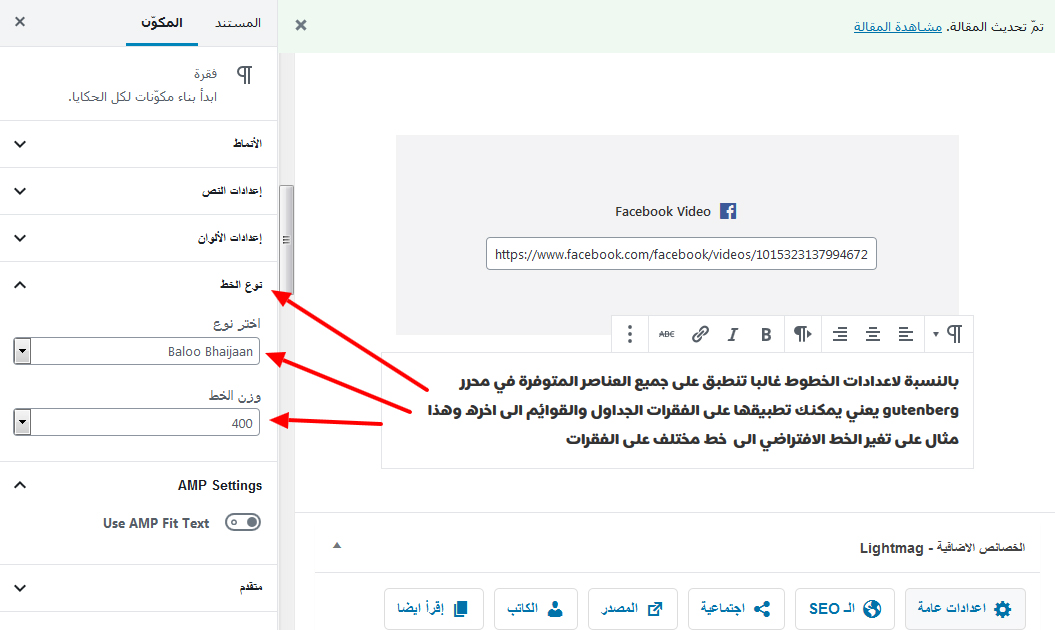
بالنسبة لاعدادات الخطوط غالبا تنطبق على جميع العناصر المتوفرة في محرر gutenberg يعني يمكنك تطبيقها على الفقرات الجداول والقوائم الى اخره وهذا مثال على تغير الخط الافتراضي الى خط مختلف على الفقرات
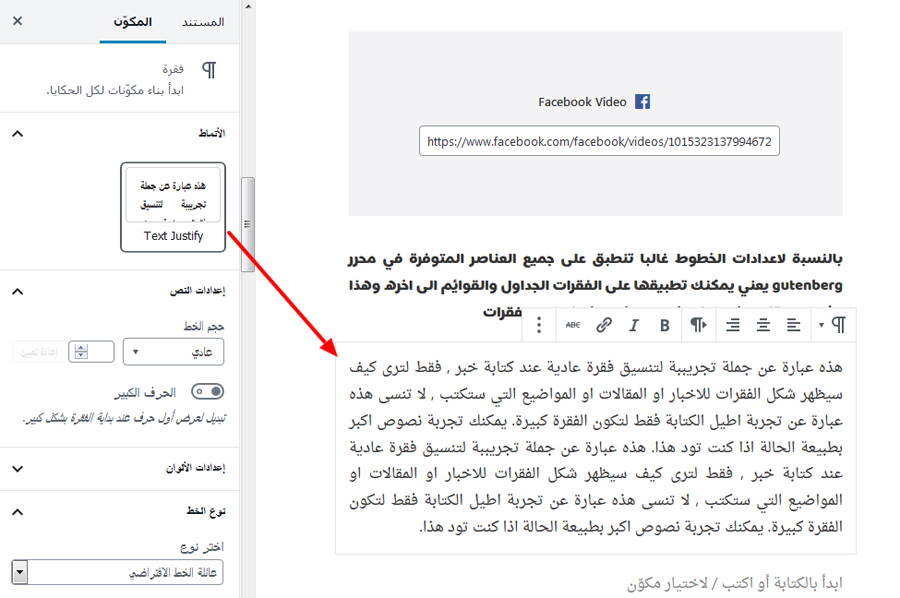
من القائمة اليسرى ستلاحظ دائما ظهور منطقة نوع الخط المشار اليها بالسهم الاول كل ما عليك هو اختيار الفقرة التي تريد تغير الخط لها ثم اختيار عائلة الخط من السهم الثاني بعد ذالك اختر الوزن اذا اردت تغييره
بالنسبة حجم النصوص يتم اعداده من اعدادات النص الافتراضية فوق اعدادت الألوان. وهذا مثال على استعمال النص في الموقع شاهد الصورة ادناه
فقرة محاذاة بالتساوي (text-align:justify)
اذا كنت من محبي استعمال هذه الطريقة فقد تم ازالتها بشكل افتراضي من محرر gutenberg لكن لازال يمكنك استعمالها بالنسبة للفقرات كل ما عليك هو تطبيق النمط الموضح في الصورة التالية :
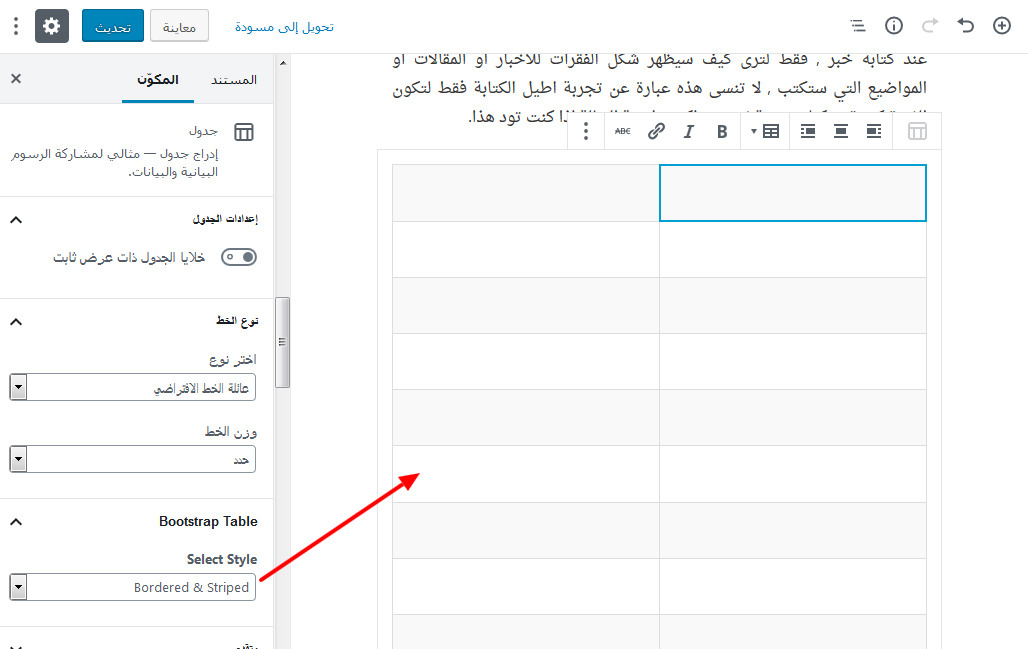
تنسيقات الجداول bootstrap
في حال اردت تغيير تنسيق الجدول الافتراضي يمكنك استعمال الاعدادات التالية :
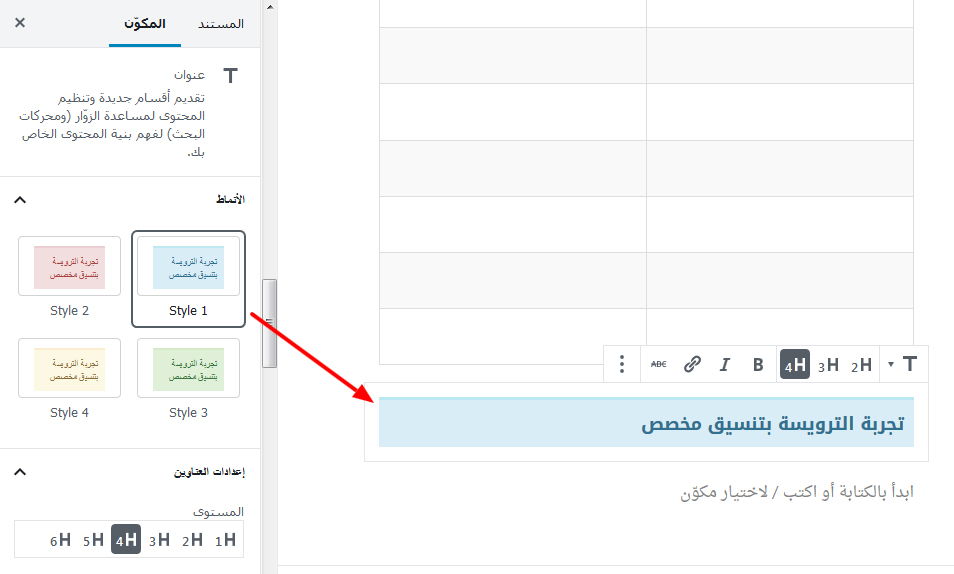
الترويسات المخصصة
في حال اردت تغيير شكل الترويسة مثلا لعنوان معين يمكنك استعمال الانماط التالية :
لم اضع طريقة تغيير انماط القوائم العادية لانه تم توضيحها في اعدادات البلوك pros & cons
هذا كل ما في الامر