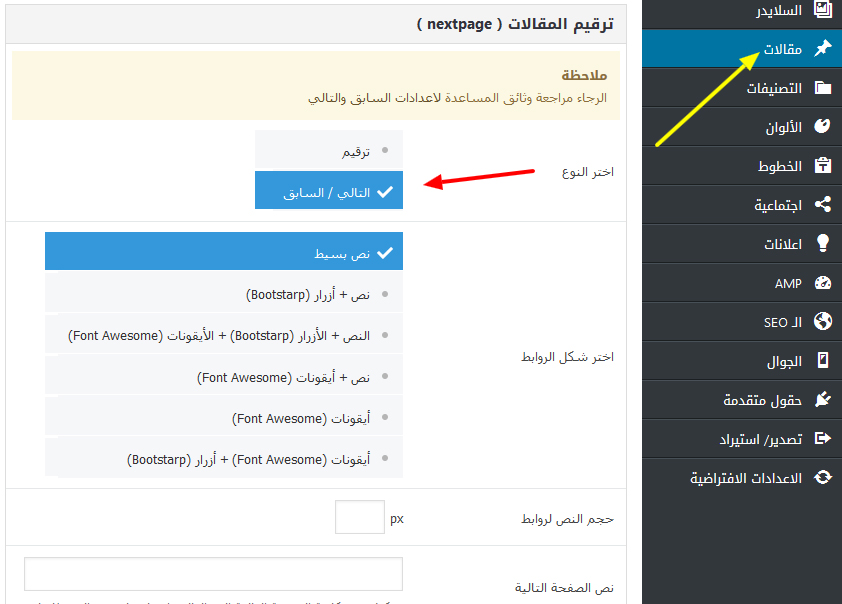
عند تقسيم المقالة الى صفحات من محرر النصوص فانه يتم عرض ترقيم لصفحات او روابط ليقوم الزائر باكمال القراءة في هذا الشرح سنتطرق فقط لتخصيص روابط السابق والتالي من لوحة التحكم قم باختيار السابق والتالي كما هو موضح في الصورة ادناه
بالنسبة لشكل الروابط فهناك 6 طرق مختلفة لعرض هذه الروابط مع امكانية تغيير حجم النصوص والالوان المستعملة المهم هذا الشكل الافتراضي لكل شكل على حدى
هذه مجرد الاشكال الافتراضية لسابق والتالي الاعدادات التي القادمة ستساعدك على تغيير شكلها
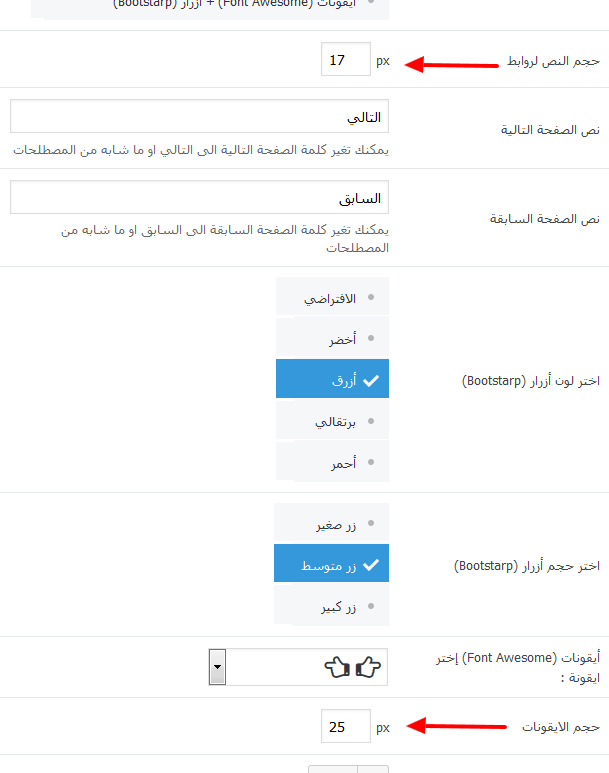
حجم النص لروابط
بالنسبة لتحديد حجم النص لسابق والتالي فهو يعمل مع الخصائص التالية :
- نص بسيط
- نص + أيقونات (Font Awesome)
- أيقونات (Font Awesome)
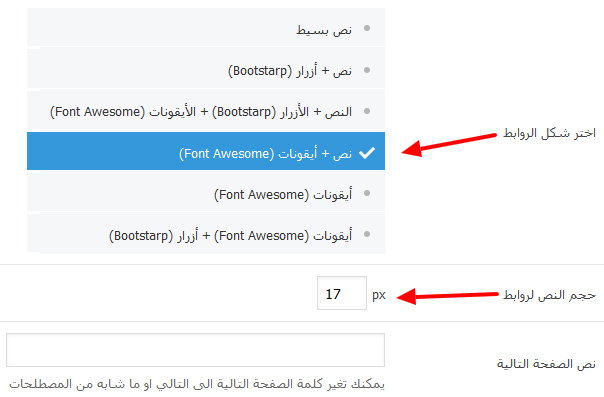
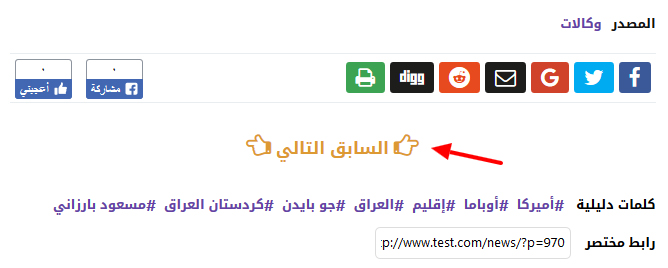
لناخد مثلا (نص + أيقونات (Font Awesome)) ساقوم بتحديد حجم النصوص في 17 بيكسل كما هو موضح في الصورة التالية
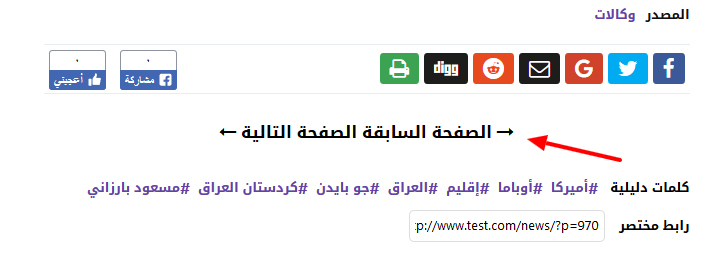
ليصبح شكل السابق والتالي هكذا
نص الصفحة التالية و السابقة
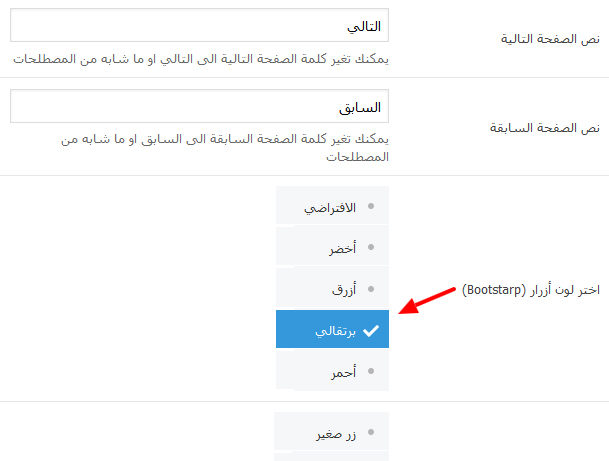
يمكنك تغيير النص الافتراضي للصفحة التالية والسابقة الى النصوص التي تريد من الاعدادات الموضحة في الصورة السابقة
ليصبح شكل السابق والتالي هكذا
لون أزرار (Bootstarp)
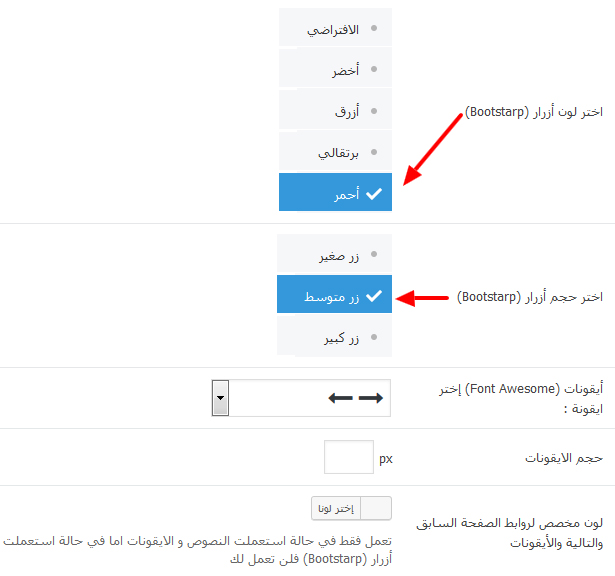
عند استعمال شكل يحتوي على ازرار الـ bootstarp يمكنك تغيير الى احدى الالوان المتوفرة في الصورة التالية :
بالنسبة لاشكال الروابط التي تحتوي على ازرار الـ bootstrap هي كالتالي :
- نص + أزرار (Bootstarp)
- النص + الأزرار (Bootstarp) + الأيقونات (Font Awesome)
- أيقونات (Font Awesome) + أزرار (Bootstarp)
المهم انا قمت باختيار اللوان البرتقالي مع شكل الروابط “نص + أزرار (Bootstarp)” واصبح شكل الازرار بالشكل التالي :
حجم أزرار (Bootstarp)
بالنسبة لحجم ازرار الـ bootstrap فهناك 3 احجام فقط صغير ومتوسط وكبير يمكنك اختيار الحجم المناسب وهذا مثال على الحجم المتوسط
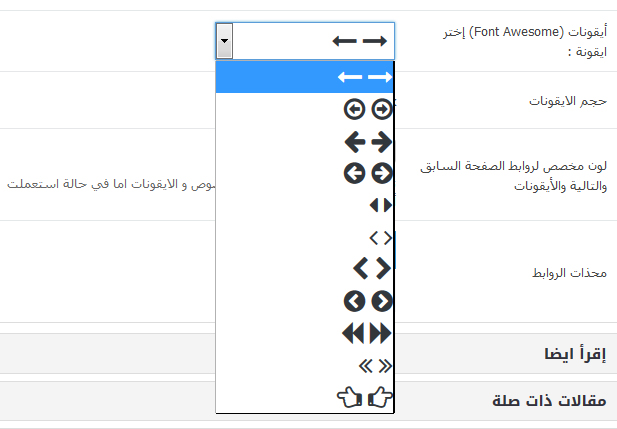
أيقونات (Font Awesome)
بالنسبة لهذه الايقونات فهناك 11 ايقونة متوفرة لهذا الغرض وهي كالتالي :
يمكنك اختيار اي ايقونة تريد استعمالها على سبيل المثال ساستعمل الايقونة الاخيرة وهذا مثال على الاستعمال
الايقونات تعمل مع اشكال الروابط التالية :
- النص + الأزرار (Bootstarp) + الأيقونات (Font Awesome)
- نص + أيقونات (Font Awesome)
- أيقونات (Font Awesome)
- أيقونات (Font Awesome) + أزرار (Bootstarp)
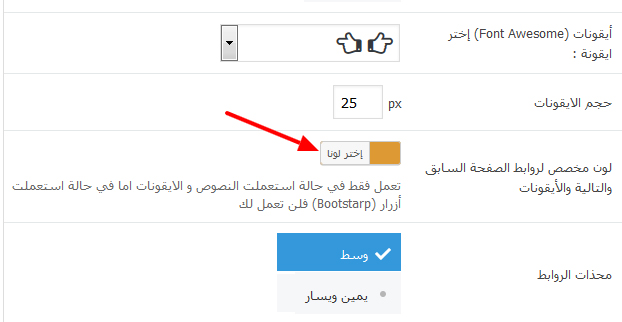
حجم الايقونات
بالنسبة لتحديد حجم الايقونات فهو يعمل مع اشكال الروابط التالية :
- نص + أيقونات (Font Awesome)
- أيقونات (Font Awesome)
المهم لتوضيح العمل انا ساقوم باعطاء حجم اكبر من حجم النص العادي لكي تلاحظ الفرق ربما تحتاج تعديل حجم الايقونة في بعض الحالات
هذا مثال بعد تعين حجم الايقونات الى 25 بيكسل
كما تلاحظون اصبح حجم الايقونة اكبر من النص قليلا المهم ربما تحتاج الى تعييم حجمها في بعض الحالات كما ذكرنا سابقا
لون مخصص لروابط الصفحة السابق والتالية والأيقونات
يمكنك تغير لون الروابط الى لون مخصص في حالة اردت ذالك لكن هذا الامر لا ينطبق على اشكال الروابط التي تحتوي على ازرار الـ bootstarp
وهذا مثال على استعمال اللون المخصص مع الروابط
محاذاة الروابط
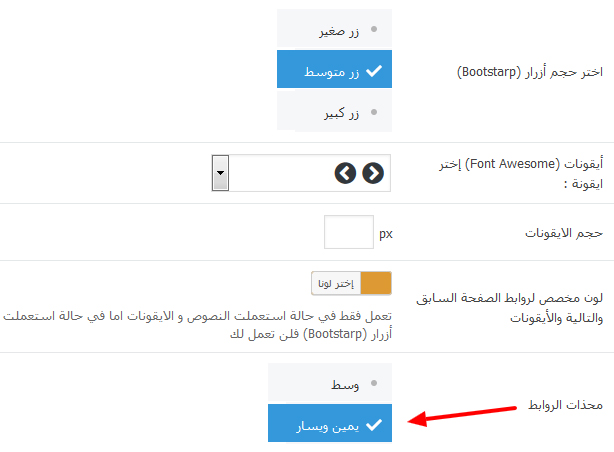
في حال اردت ان يكون كل رابط على جهة يمكنك ذالك باختيار يمين ويسار كما هو موضح في الصورة التالية :
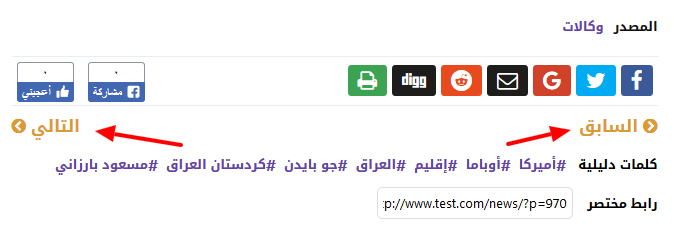
وهذا مثال على المحاذاة
هذا كل ما في الامر بخصوص اعدادات السابق والتالي